Bootstrap Header Template
Overview
As within published documentations the header is one of the very most important elements of the web pages we design and get to use every day. It securely maintains one of the most necessary information about the identity of the organisation as well as individual behind the page itself and the essence of the entire site-- its own navigation construction which along with the Bootstrap Header Form itself must be thought and crafted in this sort of way that a site visitor rushing or definitely not actually realizing in which way to go to simply take a glance at as well as discover the required information. This is the optimal circumstance-- in the real world obtaining as close as achievable to this visual aspect and attitude in addition proceeds given that we practically each and every moment have some project specific restrictions to keep in mind. Additionally compared to the written files all over the world of web we should really always bear in mind the variety of possible gadgets on which our webpages could potentially get demonstrated-- we must make sure their responsive attitude or in other words-- ensure that they will demonstrate most effective at any display size attainable.
And so let us take a look and observe ways a navbar gets produced in Bootstrap 4. ( visit this link)
The best ways to put into action the Bootstrap Header Example:
Initially in order to generate a web page header or given that it gets pertained to in the framework-- a navbar-- we have to wrap the whole item into a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin of this parent feature we must initiate by putting a button feature that shall be operated to show the collapsed material on a smaller sized display screen sizes-- to accomplish that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for most current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential part-- creating the collapsible container for the major web site navigation-- to do it create an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemSome example of menu headers
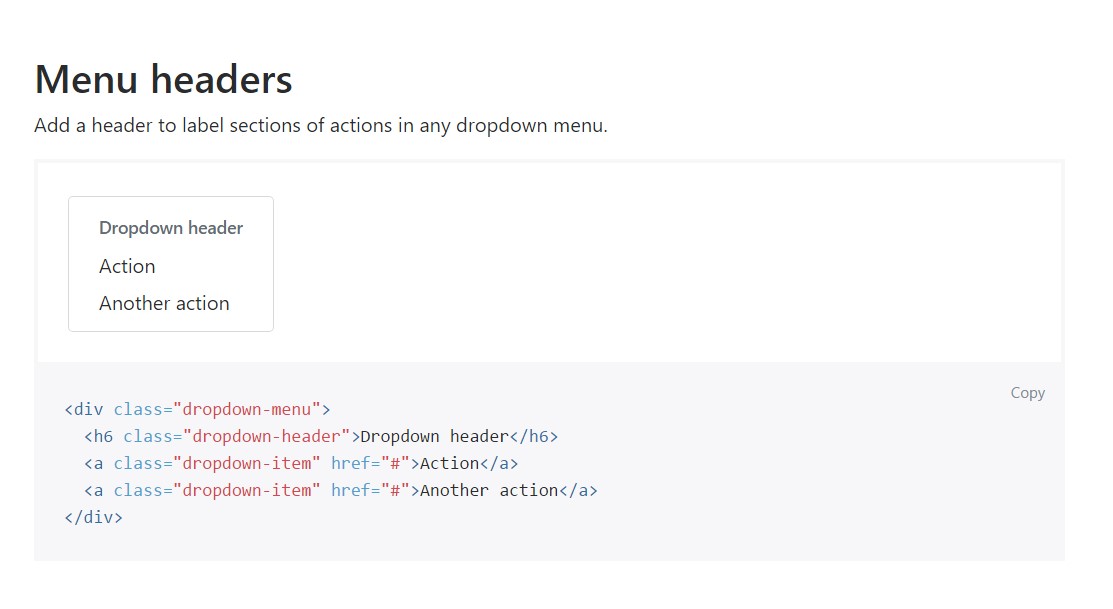
Add in a header to label segments of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more opportunities
One other brand-new feature for this particular edition is the possibility to fit an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
As soon as it comes down to the header items in newest Bootstrap 4 edition this is being really handled with the constructed in Collapse plugin and various site navigation certain content classes-- a number of them developed specifically for keeping your product's identification and various other-- to create sure the real webpage navigating system will reveal best collapsing in a mobile design menu when a specified viewport width is reached.
Take a look at several video information about Bootstrap Header
Linked topics:
Bootstrap Header: approved information

Bootstrap Header tutorial

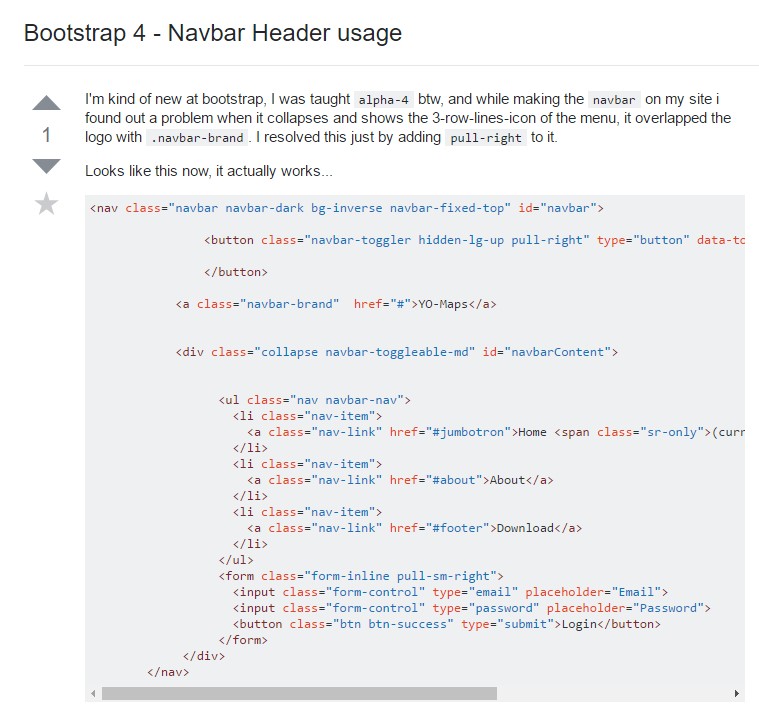
Bootstrap 4 - Navbar Header utilisation