Bootstrap Grid Template
Overview
Bootstrap involves a strong mobile-first flexbox grid structure for setting up styles of all sizes and looks . It is simply built on a 12 column configuration and provides a number of tiers, one for each and every media query variety. You can easily work with it with Sass mixins or else of the predefined classes.
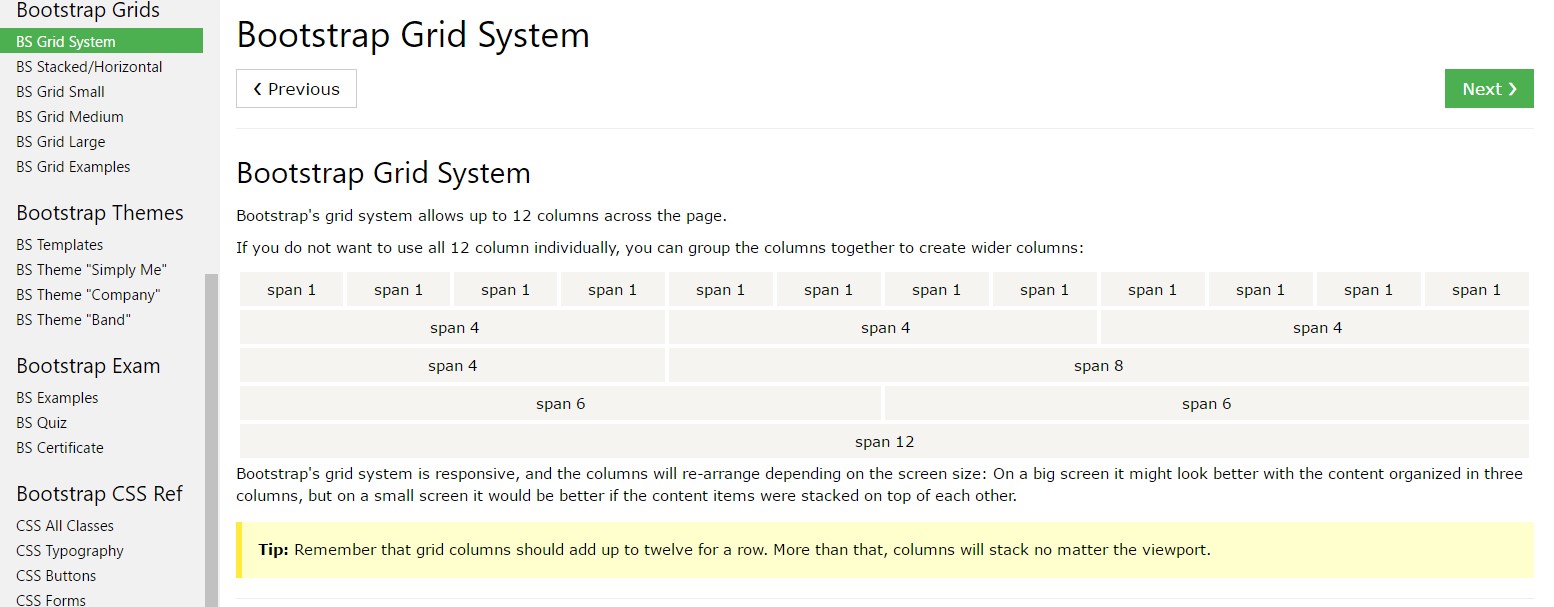
The most fundamental component of the Bootstrap framework helping us to establish responsive web pages interactively changing to regularly suit the size of the display screen they get revealed on yet looking perfectly is the so called grid system. What it usually handles is delivering us the ability of designing complicated arrangements putting together row and also a special number of column elements maintained in it. Just imagine that the visible width of the display is split up in twelve same parts vertically.
The best ways to utilize the Bootstrap grid:
Bootstrap Grid Template works with a set of columns, containers, and rows to structure plus adjust web content. It's developed by having flexbox and is entirely responsive. Listed below is an example and an in-depth explore exactly how the grid comes together.
The aforementioned situation builds three equal-width columns on little, medium, large, and also extra sizable devices working with our predefined grid classes. All those columns are focused in the webpage having the parent
.containerHere is simply the particular way it performs:
- Containers deliver a method to focus your web site's items. Use
.container.container-fluid- Rows are horizontal bunches of columns that assure your columns are really aligned correctly. We employ the negative margin method regarding
.row- Web content has to be placed within columns, and also simply just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without having a specified width is going to promptly design using same widths. As an example, four instances of
.col-sm- Column classes indicate the number of columns you want to apply from the possible 12 per row. { So, in the case that you would like three equal-width columns, you can utilize
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small-sized, standard, big, and extra huge.
- Grid tiers are formed on minimum widths, signifying they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You may utilize predefined grid classes or Sass mixins for extra semantic markup.
Take note of the limits as well as bugs around flexbox, like the inability to utilize a number of HTML elements as flex containers.
Sounds good? Excellent, let us move on to noticing all that during an instance. ( get more info)
Bootstrap Grid Panel solutions
Typically the column classes are simply something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it approaches the Bootstrap Grid Panel scales-- all the realizable sizes of the viewport ( or else the visual space on the display screen) have been actually separated to five selections as comes next:
Extra small-- widths under 544px or 34em (which happens to be the default measuring system in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything greater than it
.col-xl-*While Bootstrap employs
emrempxView how parts of the Bootstrap grid system work all around multiple tools along with a handy table.

The various and brand new from Bootstrap 3 here is one extra width range-- 34em-- 48em being simply assigned to the
xsEach of the features styled utilizing a particular viewport width and columns keep its overall size in width when it comes to this viewport and all above it. Whenever the width of the display screen gets less than the represented viewport size the features pile over one another stuffing the whole width of the view .
You may as well assign an offset to an element with a specified quantity of columns in a specific display screen scale and above this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of details to think about when designing the markup-- the grids consisting of columns and rows need to be inserted inside a
.container.container.container-fluidStraight kins of the containers are the
.rowAuto configuration columns
Apply breakpoint-specific column classes for equal-width columns. Bring in any number of unit-less classes for each breakpoint you need to have and each and every column will definitely be the exact same width.
Identical size
For example, listed below are two grid styles that placed on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
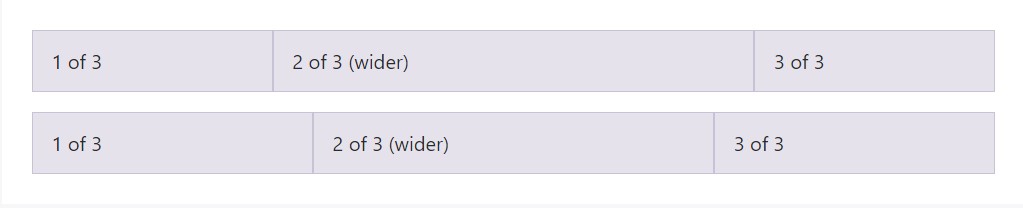
</div>Setting one column size
Auto-layout for the flexbox grid columns also shows you can surely set up the width of one column and the others are going to promptly resize all around it. You may possibly use predefined grid classes (as demonstrated here), grid mixins, or possibly inline widths. Bear in mind that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Equivalent width multi-row
Develop equal-width columns that extend multiple rows simply by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes for building complex responsive layouts. Customise the size of your columns on extra small, small, medium, large, as well as extra large gadgets however you please.
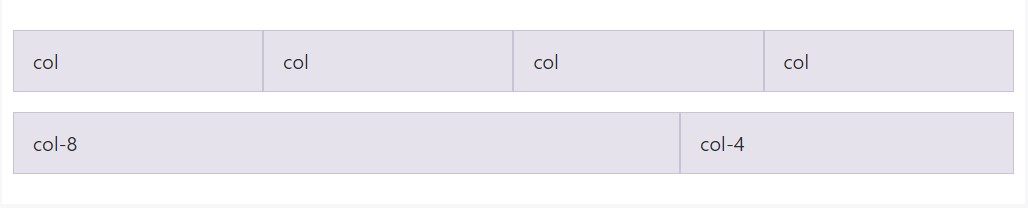
All breakpoints
Intended for grids which are the exact same from the smallest of gadgets to the largest sized, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
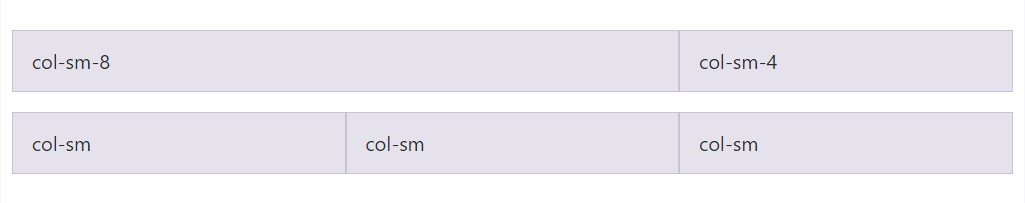
</div>Stacked to horizontal
Utilizing a single set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Combine and match
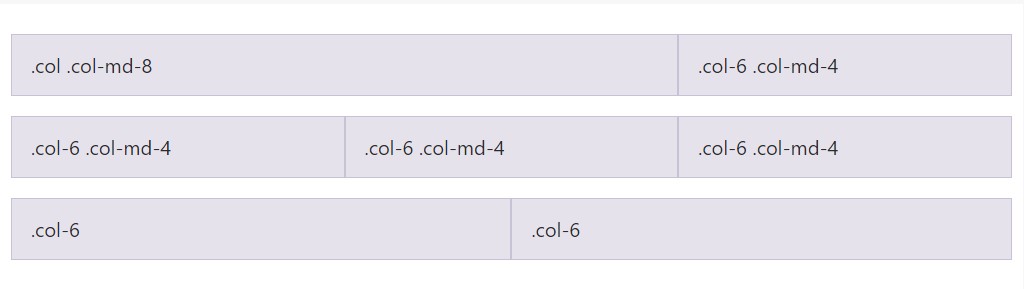
Do not want your columns to just pile in a number of grid tiers? Utilize a mixture of various classes for every tier as wanted. View the sample listed here for a more suitable idea of the way everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Take flexbox positioning utilities to vertically and horizontally straighten columns. ( more info)
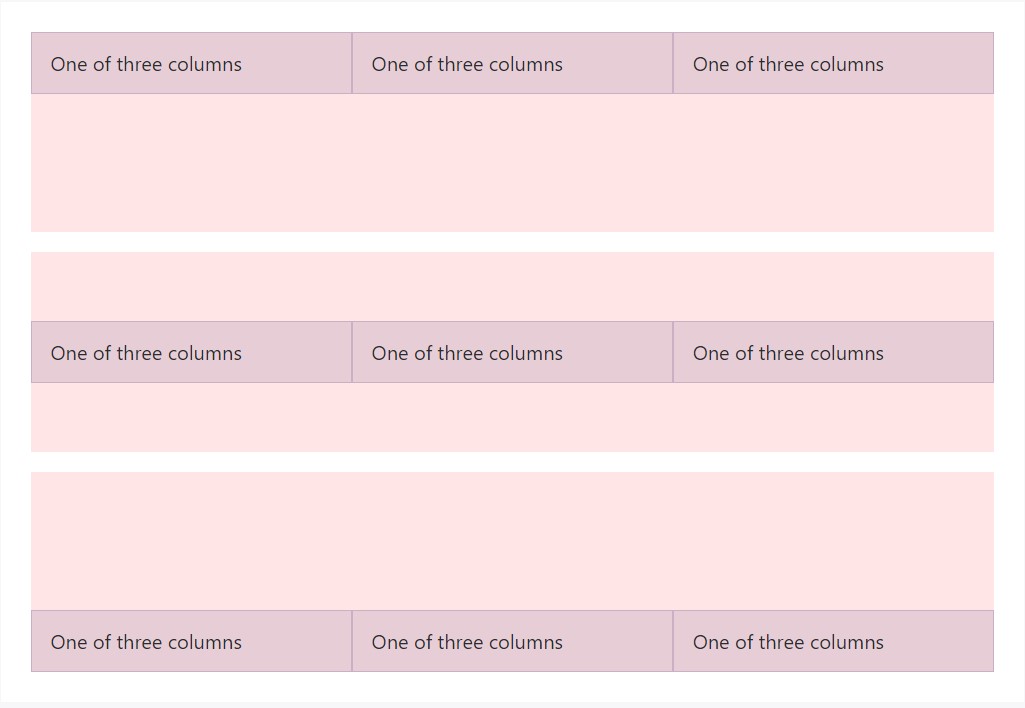
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
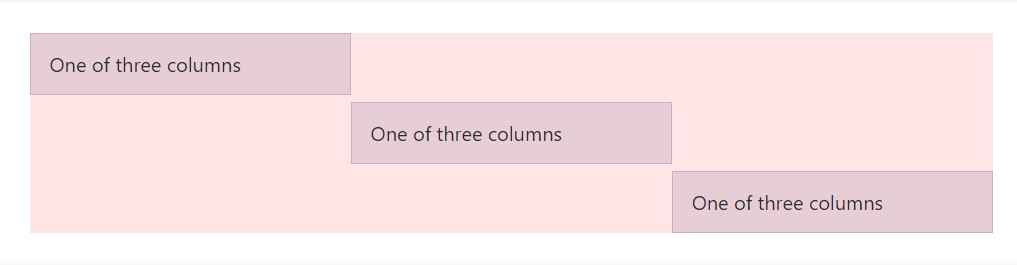
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
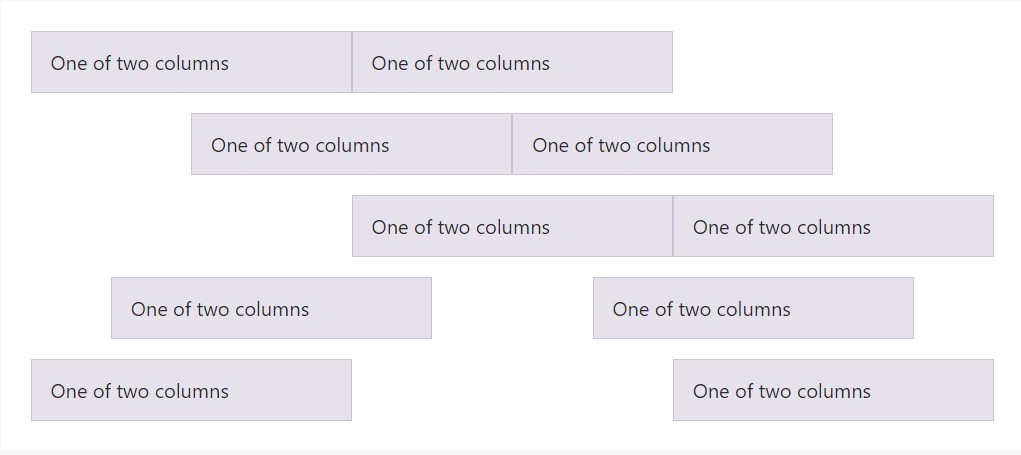
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters amongst columns within our predefined grid classes can possibly be taken out with
.no-guttersmargin.rowpaddingHere is simply the origin code for building these particular styles. Keep in mind that column overrides are scoped to only the first children columns and are focused by means of attribute selector. While this provides a more certain selector, column padding are able to still be further customised with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks. Keep in mind you can surely remain to work with this along with all other predefined grid classes ( incorporating column widths, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
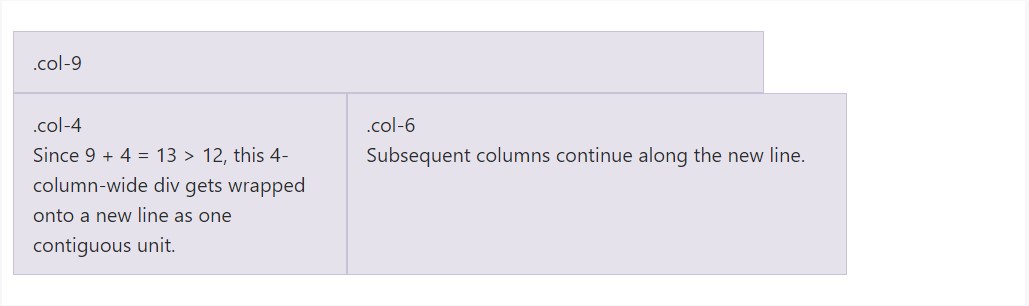
</div>Column wrap
In the event that in excess of 12 columns are settled within a single row, each and every group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
</div>Reseting of the columns
Along with the fistful of grid tiers easily available, you are actually expecteded to run into issues where, at specific breakpoints, your columns don't clear quite correct being one is taller compared to the another. To take care of that, apply a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
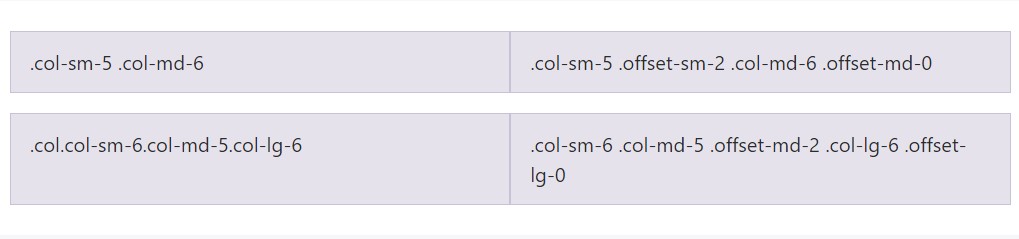
</div>As well as column clearing up at responsive breakpoints, you may perhaps need to reset offsets, pushes, and pulls. See this practical in the grid illustration.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
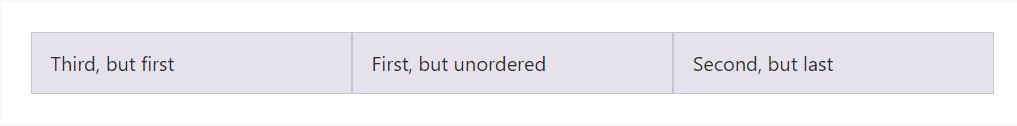
Flex order
Work with flexbox utilities for handling the visible setup of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
</div>Neutralizing columns
Transport columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Pushing and pulling
Effectively switch the structure of our incorporated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
</div>Content posting
To roost your web content along with the default grid, provide a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's origin Sass data
When working with Bootstrap's origin Sass files, you have the option of employing Sass variables and mixins to create custom-made, semantic, and responsive webpage arrangements. Our predefined grid classes utilize these similar variables and mixins to supply a whole package of ready-to-use classes for quick responsive layouts .
Capabilities
Maps and variables establish the amount of columns, the gutter width, and the media query point. We work with these to create the predefined grid classes documented earlier, and also for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken together with the grid variables to bring in semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example usage
You have the ability to reshape the variables to your personal custom-made values, or else simply just utilize the mixins using their default values. Here is actually an instance of applying the default setups to develop a two-column layout along with a gap in between.
View it practical within this rendered good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Applying our integral grid Sass maps and variables , it is definitely attainable to fully customise the predefined grid classes. Shift the number of tiers, the media query dimensions, and the container sizes-- and then recompile.
Gutters and columns
The variety of grid columns and their horizontal padding (aka, gutters) may possibly be changed via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Going further the columns themselves, you may also modify the variety of grid tiers. In the case that you preferred simply three grid tiers, you would certainly improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);When making any kind of changes to the Sass variables or maps , you'll require to save your adjustments and recompile. Doing this will out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely as well be up-dated to employ the custom made breakpoints.
Conclusions
These are in fact the primitive column grids in the framework. Using particular classes we are able to tell the special features to span a defined variety of columns baseding on the definite width in pixels of the exposed area in which the webpage becomes demonstrated. And considering there are actually a a lot of classes specifying the column width of the features as an alternative to reviewing each one it is certainly much better to try to learn ways in which they in fact get put up-- it is actually truly easy to remember knowning just a few things in mind.
Inspect a number of video clip guide regarding Bootstrap grid
Related topics:
Bootstrap grid formal documents

W3schools:Bootstrap grid training

Bootstrap Grid column