Bootstrap List Template
Intro
List group is a powerful and convenient component which is spotted in Bootstrap 4. The component is taken for featuring a chain or 'list' web content. The list group items are able to be altered and increased to maintain practically any type of material just within through a number of options accessible for modification inside of the list itself. These list groups can possibly additionally be used for navigation with the use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Class is a segment which designs the unordered lists in a specific procedure since it paves the way for making customized material within system lists without any having to worry about the presentation problem ( given that the language takes care of that by itself). ( learn more)
Capabilities of Bootstrap List Template:
Given below are the elements that are accessible inside of the list group component within Bootstrap 4:
• Unordered list: The absolute most basic style of list group which you can absolutely create in Bootstrap 4 is an unordered list that has a collection of things using the correct classes. You can built upon it with the other possibilities that are offered in the component.
• Active stuffs: You have the ability to pointed out the existing active pick via simply adding the
.active.list-group-item• Disabled stuffs: You have the ability to additionally de-highlight a list stuff to make it come out as though it has been actually disabled. You just have to bring in the
.disabled.list-group-item• Urls and Buttons: Using the buttons tag, you are able to quite easily develop an workable thing within the Bootstrap List Template which means that you will certainly have the ability to put in hover, active, and disabled states to all of these items via making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is another awesome component that belongs to the list group element which lets you to style every list object with a definitive color and background. These are especially practical for emphasize special materials or grouping all of them according to color-'s code.
• Badges: You can also provide badges to a list object to show the unread counts, activity on the item, and make it easy for various other involved functions through making use of additional services. ( discover more)
Let us check out a number of examples
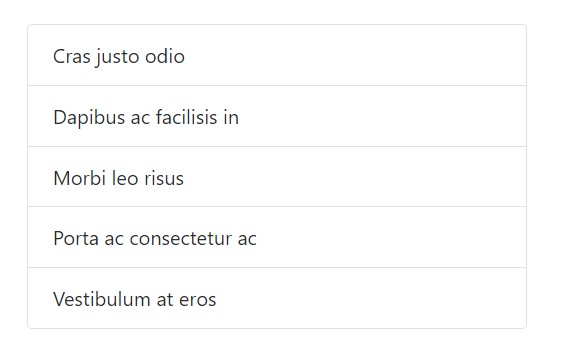
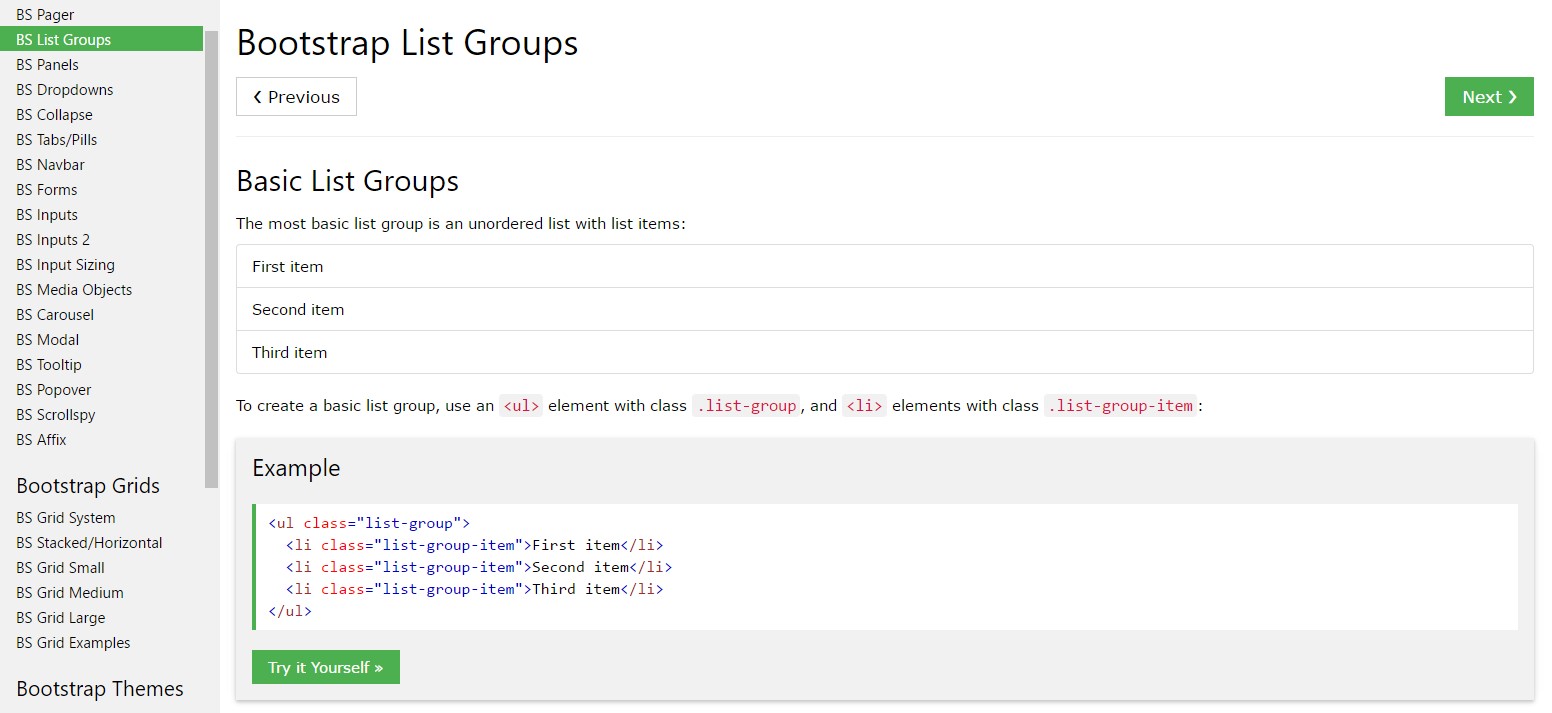
Basic type
Probably the most standard list group is an unordered list with list items and the appropriate classes. Build upon it having the features that come next, alternatively with your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
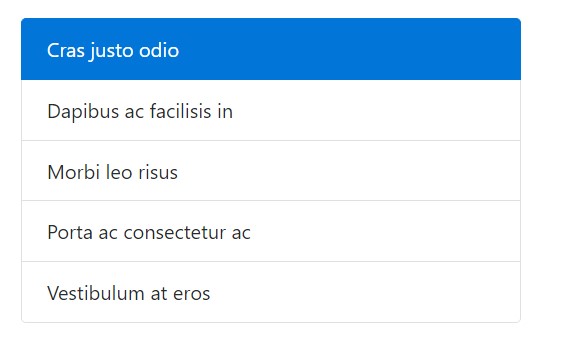
</ul>Active things
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
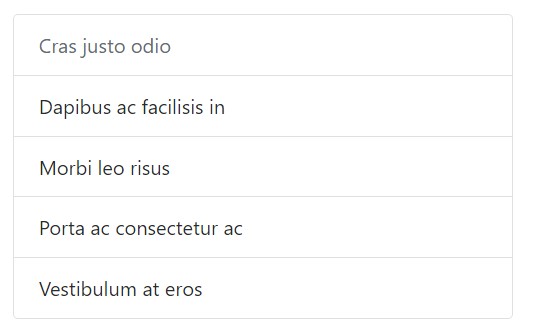
</ul>Disabled things
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and buttons
Utilize
<a><button>.list-group-item-action<li><div>Don't forget to not work with the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to design list elements using a stateful background plus color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes equally do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive technological innovations.
Putting into action color to add meaning only brings a visional indication, which will certainly not be shown to users of assistive systems -- just like display screen readers. Make certain that data shown by the color option is either evident from the content itself (e.g. the visible message), or is provided through different methods, such as supplementary text covered using the
.sr-onlyWith badges
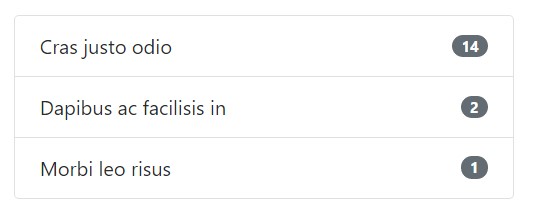
Add in badges to any sort of list group thing to display unread matters, activity, and more with the aid of some utilities. Note the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom material
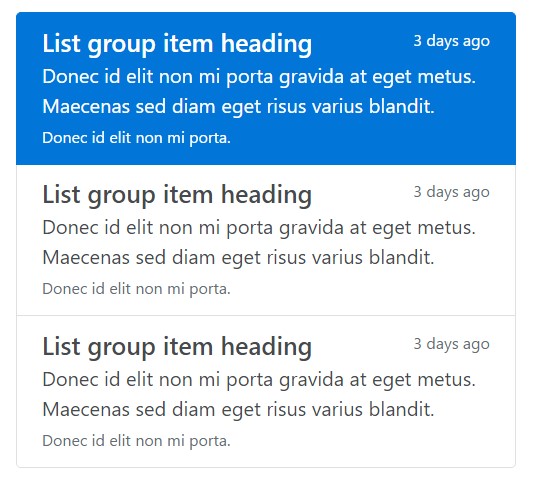
Add in nearly any HTML in, even for related list groups similar to the one below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
All in all, list group is a handy and robust component in Bootstrap 4 that lets you to make an unordered list extra planned, interactive, and responsive with no giving in on the visual aspect as well as layout of the list items themselves.
Take a look at some video guide relating to Bootstrap list:
Connected topics:
Bootstrap list main information

Bootstrap list training

Bootstrap list difficulty