Bootstrap Progress bar Working
Introduction
We understand quite well this clear horizontal element being certainly displayed empty at first and getting loaded with a dynamic color tone bit by bit as an procedure, a download of a data or generally any kind of action is being completed little by little-- we watch it every day on our machines therefore the notification it sends came to be pretty instinctive to obtain-- something becomes accomplished and now it's finished at this specific number of percent or else in the case that you like considering the clear part of the glass-- there is this much left before ending up .Another good point is that the information it delivers does not run into any type of foreign language barrier since it clean graphic and so the moment comes time for display the level of our different talents, or else the status or various components of a project or generally anything having a complete and not just so much parts it's fantastic we can easily have this kind of graphical feature positioned right in our pages in a simple and quick way.
What is actually increased?
Inside recent fourth version of the absolute most well-known mobile friendly system this gets even faster and simpler with simply a single tag element and there are certainly a lot of modifications readily available which are completed with just appointing the appropriate classes. What is definitely brand new here is since the Bootstrap 4 breaks with the IE9 support we can absolutely in a moment have entire benefit of the abilities of HTML5 and as opposed to developing the outer so called void container with a
<div><div><progress>Basic functions
In order to start just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so right now when we realize how it functions let us discover tips on how to make it look far better specifying some colors and effects . To begin-- we are able to apply the contextual classes combined along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And lastly if you require to obtain older browser compatibility you have the ability to apply a couple of
<div>.progressstyle = " width:23%; "Suggestions and case studies
How to apply the Bootstrap Progress bar Animation:
Bootstrap Progress bar Modal items are established with two HTML components, certain CSS to specify the size, and also a handful of attributes.
We utilize the
.progressWe operate the internal
.progress-barThe
.progress-barThe
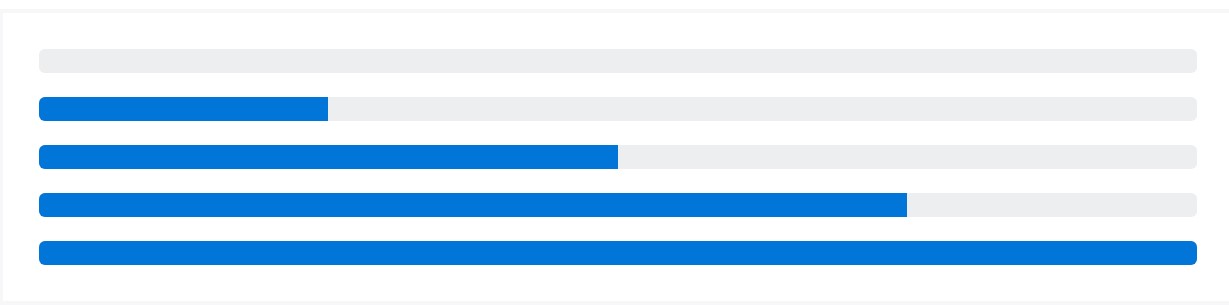
.progress-barroleariaPut that all with each other, and you possess the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
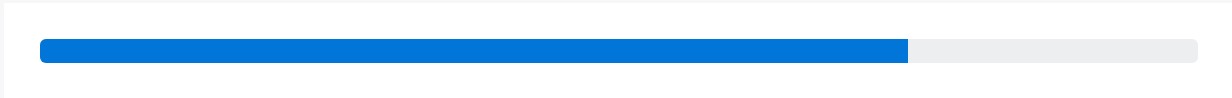
</div>Bootstrap delivers a fistful of utilities for setting width. Depending upon your desires, these may likely help with swiftly setting up progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Custom the visual aspect of your progress bars with custom CSS, background utilities, stripes, and more.
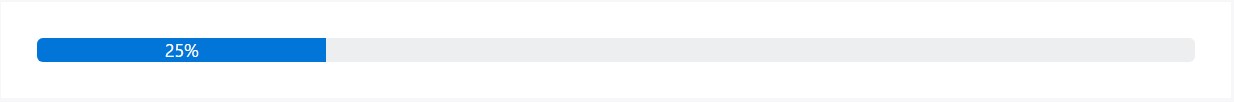
Labels
Bring in labels to your progress bars by putting text message inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to transform the appearance of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you want, provide various progress bars within a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
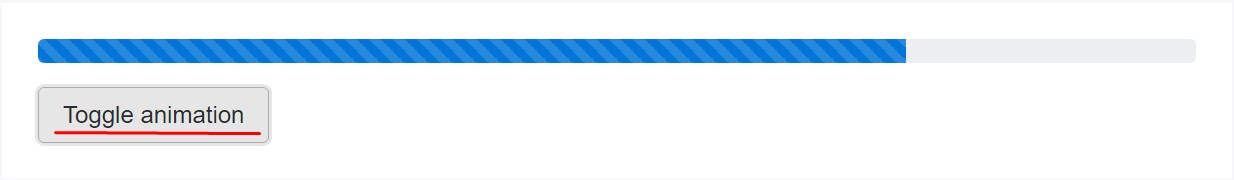
</div>Animated stripes
The striped gradient is able to additionally be simply animated. Add
.progress-bar-animated.progress-barAnimated progress bars don't function in Opera 12-- since they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that is simply the method you can certainly present your growth in just about immediate and colorful progress bar features with Bootstrap 4-- right now all you need to have is some works in progress to make them display.
Take a look at a couple of youtube video short training regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar official information

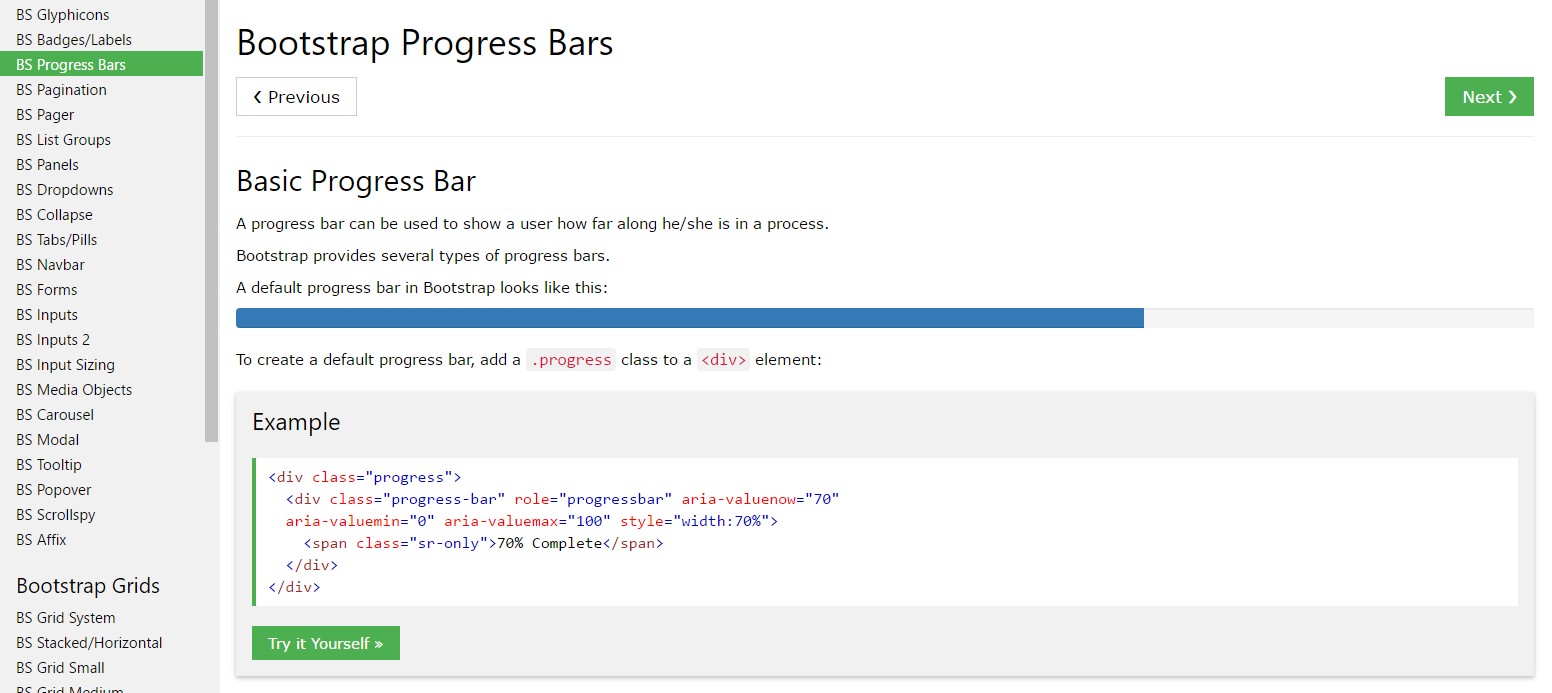
Bootstrap progress bar short training

How to animate a progress bar in Bootstrap 4?