Bootstrap Textarea Table
Intro
Within the pages we develop we apply the form features to gather several details from the website visitors and return it back to the internet site founder serving numerous goals. To complete it properly-- meaning obtaining the proper answers, the proper questions needs to be questioned so we architect out forms system with care, thinking about all the attainable situations and forms of relevant information required and possibly presented.
Yet it doesn't matter how correct we are in this, currently there constantly are some instances when the relevant information we want from the user is quite blurry just before it becomes in fact offered and needs to expand over a lot more than simply just the normal a single or a few words typically completed the input fields. That is definitely where the # element arrives in-- it is certainly the only and irreplaceable element where the website visitors can freely write back certain sentences giving a responses, providing a reason for their activities or simply just a handful of thoughts to ideally aid us creating the services or product the webpage is about much better. ( more hints)
How you can apply the Bootstrap textarea:
In the latest edition of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Input component is fully supported instantly adjusting to the width of the display web page gets presented on.
Developing it is pretty simple - everything you need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to set up the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is a responsive feature by default it spreads out the entire width of its parent feature.
More suggestions
On the other side-- there are certain instances you might prefer to limit the reviews supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
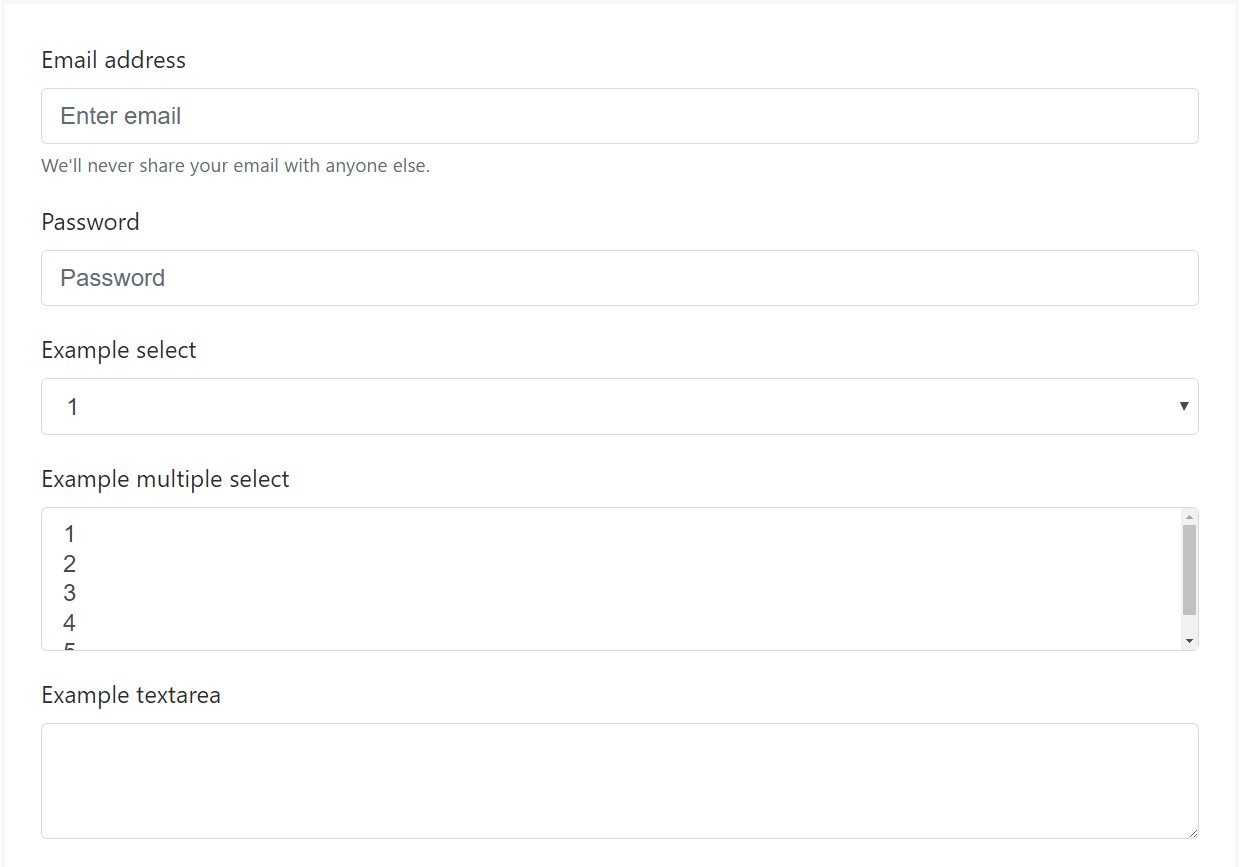
Bootstrap's form regulations expand on Rebooted form styles using classes. Use these classes to opt in their customized displays for a much more consistent rendering around gadgets and internet browsers . The example form listed here illustrates usual HTML form elements which gain updated designs from Bootstrap with added classes.
Keep in mind, given that Bootstrap applies the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
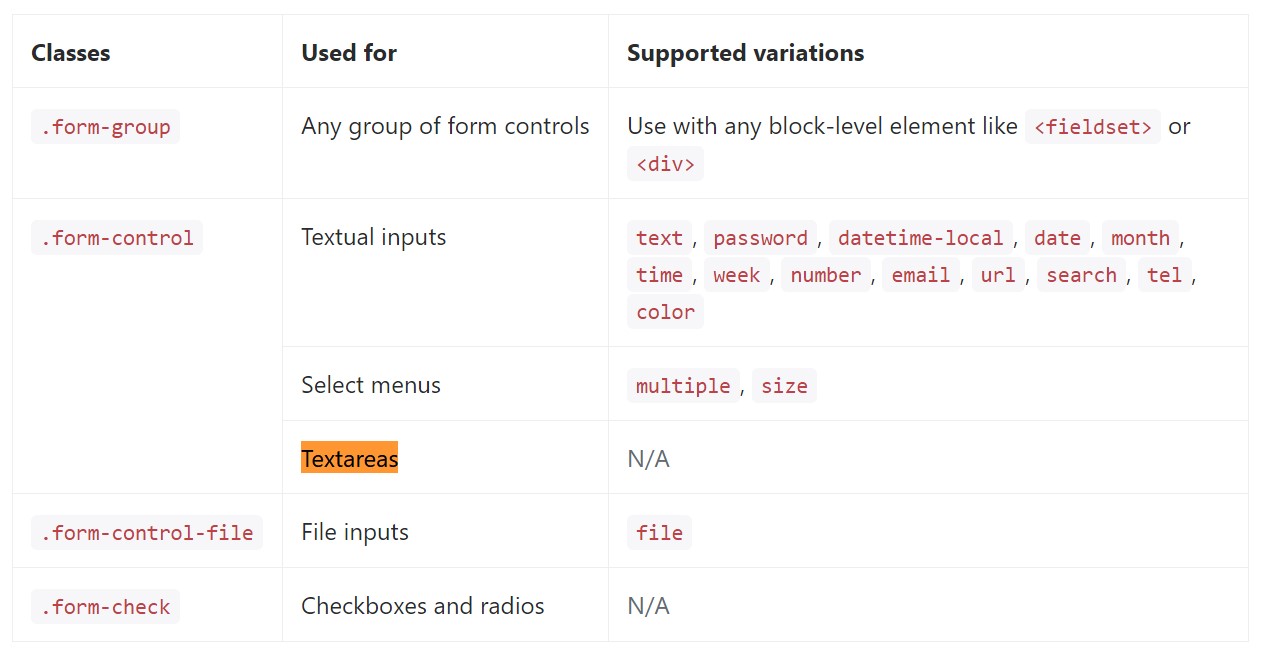
</form>Here is simply a full listing of the specific form regulations maintained by Bootstrap and the classes that customize them. Extra documentation is available for each and every group.

Conclusions
So right now you learn effective ways to set up a
<textarea>Take a look at some online video training regarding Bootstrap Textarea Value:
Linked topics:
Essentials of the textarea

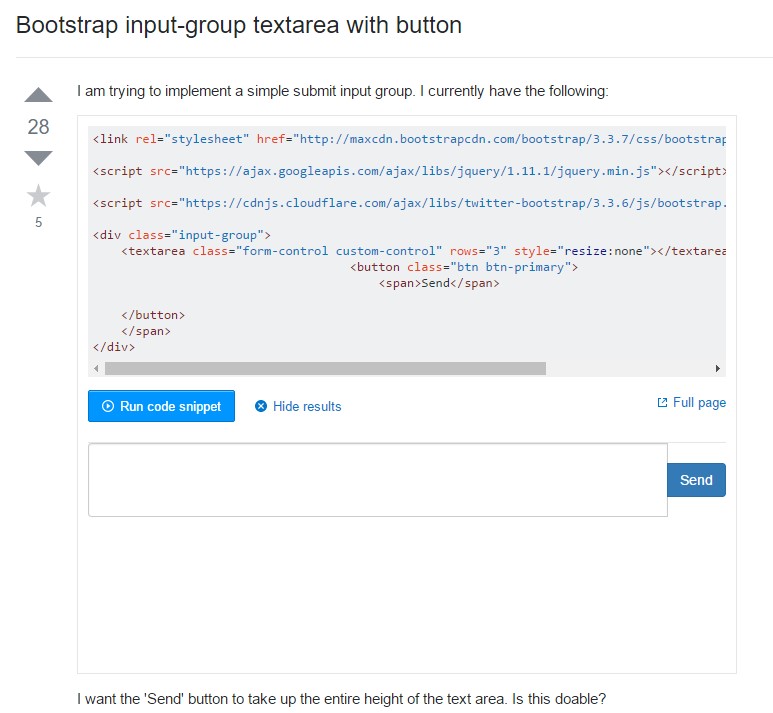
Bootstrap input-group Textarea button by using

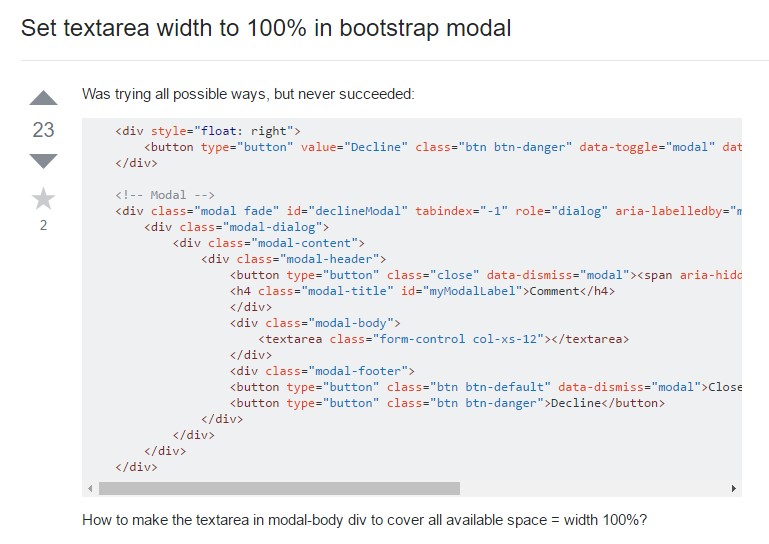
Create Textarea size to 100% in Bootstrap modal