Bootstrap Collapse Responsive
Intro
While you surely realize, Bootstrap very easily develops your site responsive, employing its components as a reference for disposing, size, and so on.
Realizing this, if we are to generate a menu working with Bootstrap for front-end, we will ought to follow a couple of the standards and standards fixed by Bootstrap making it automatically structure the elements of the page to leave responsive properly.
Just one of the most interesting options of working with this particular framework is the generation of menus exposed on demand, depending on the actions of the site visitors .
{ A perfect solution with utilizing menus on small-sized display screens is to join the options in a sort of dropdown which only opens once it is switched on. That is , set up a tab to activate the menu on demand. It is definitely quite simple to execute this with Bootstrap, the capability is all at the ready.
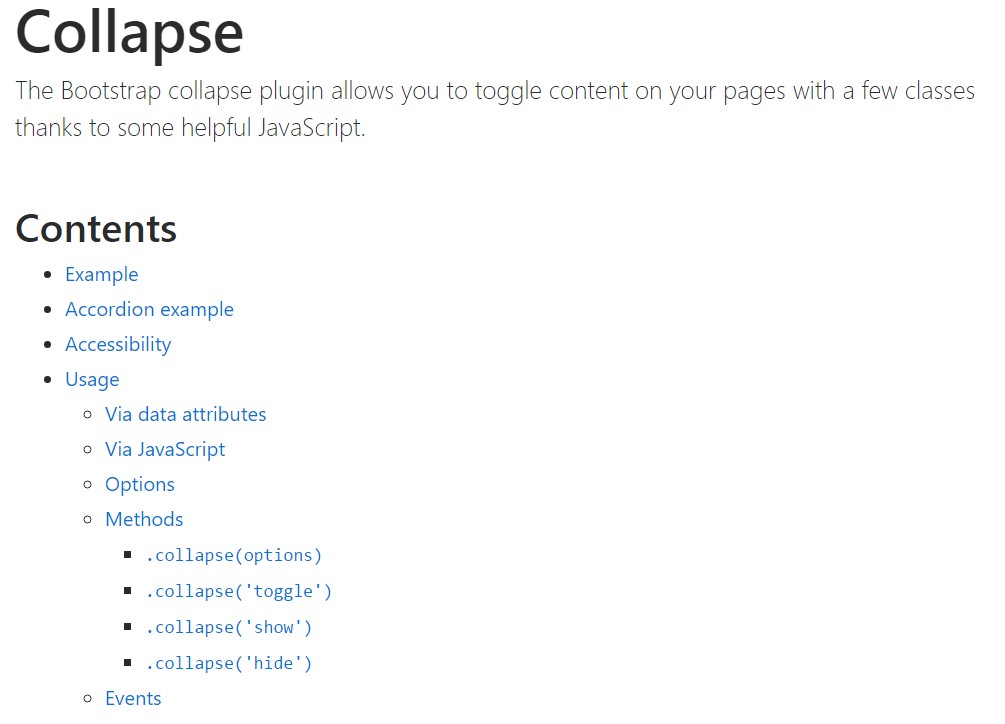
Bootstrap Collapse Class plugin enables you to toggle web content in your pages having a couple of classes thanks to fascinating useful JavaScript. ( recommended reading)
The best ways to employ the Bootstrap Collapse Form:
To make the Bootstrap Collapse Toggle in to small displays, simply add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you have the ability to make the menu disappear upon the smaller displays.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything inside of this feature will be provided in the context of the menu. With decreasing the personal computer screen, it compacts the inside features and conceal, showing only through clicking the
<button class = "navbar-toggle">This way the menu will show up however will definitely not do the job when clicked. It is actually by reason of this capability in Bootstrap is implemented with JavaScript. The really good news is that we do not really need to produce a JS code line at all, however, for every thing to run we have to incorporate Bootstrap JavaScript.
At the bottom of the page, right before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
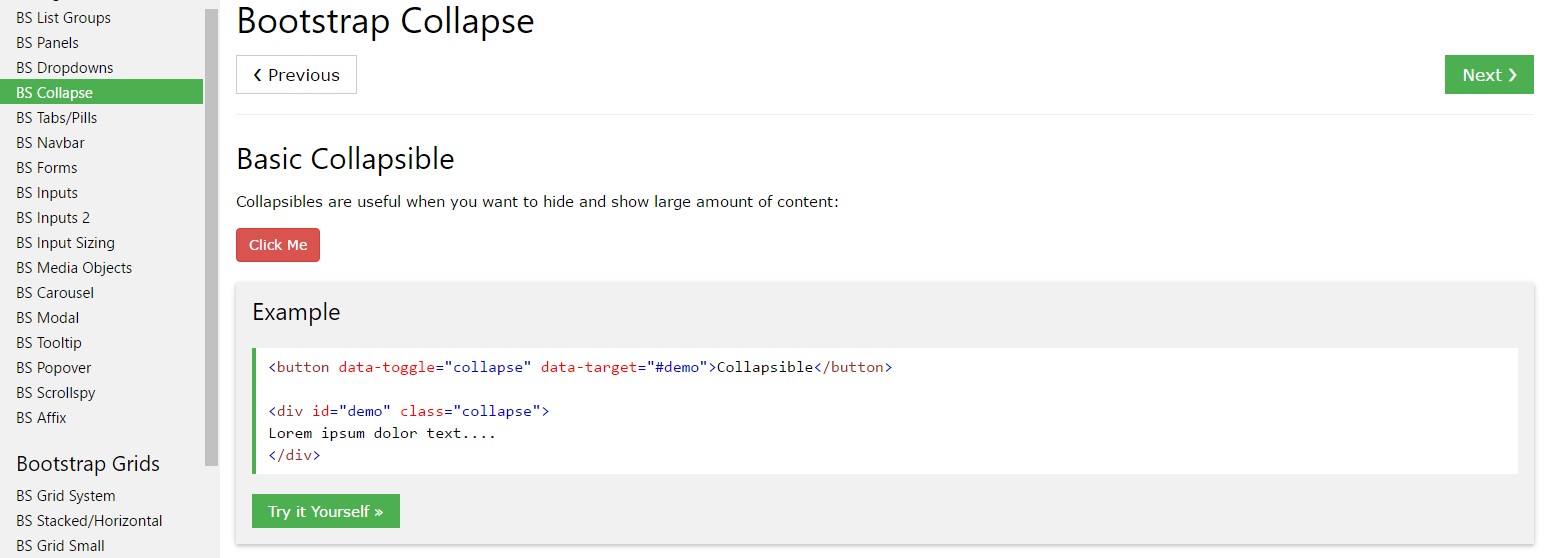
Click the buttons shown below to show and cover another element with class modifications:
-
.collapse-
.collapsing-
.collapse.showYou may put to use a hyperlink utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
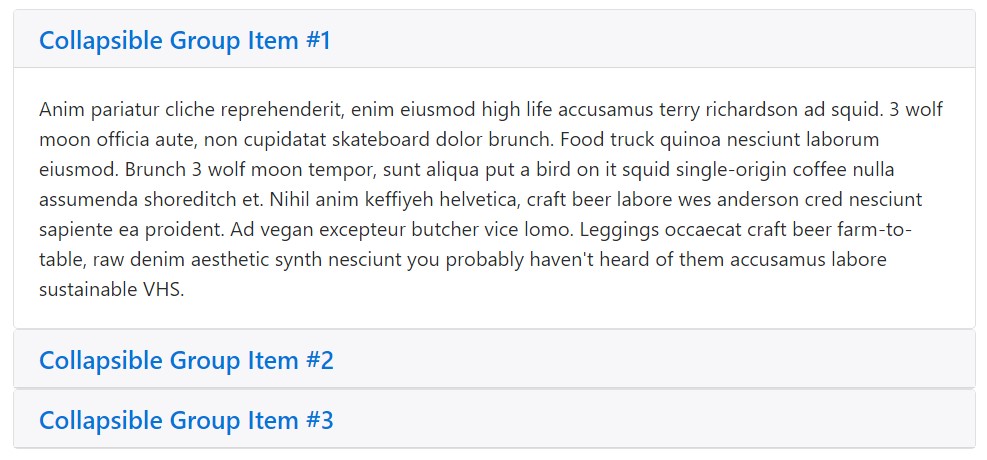
</div>Accordion for example
Increase the default collapse behavior in order to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Be sure to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in case your control element is aim for a single collapsible component-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin incorporates a few classes to manage the intense lifting:
-
.collapse-
.collapse.show-
.collapsingAll of these classes are able to be seen in
_transitions.scssBy information attributes
Simply provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo add in accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"By using JavaScript
Make it possible manually by using:
$('.collapse').collapse()Possibilities
Options are able to be passed with data attributes or JavaScript. For data attributes, append the selection name to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Switches on your material as a collapsible component. Accepts an optionally available options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible feature to displayed or covered.
.collapse('show')
.collapse('show')Shows a collapsible component.
.collapse('hide')
.collapse('hide')Hides a collapsible component.
Activities
Bootstrap's collapse class displays a several events for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a workable and quick good result, without any excellent programming work we will definitely have a awesome final result.
Yet, it is not actually only useful when it comes to building menus, yet in addition any other features for featuring or covering on-screen components, depending on the acts and demands of users.
Generally these types of components are at the same time helpful for covering or else presenting huge sums of data, enabling more dynamism to the internet site as well as leaving the layout cleaner.
Look at a couple of video clip training relating to Bootstrap collapse
Related topics:
Bootstrap collapse authoritative records

Bootstrap collapse short training

Bootstrap collapse problem