Bootstrap Button groups grid
Overview
In the pages we make we frequently possess a few achievable opportunities to introduce or else a several actions which in turn can be at some point taken concerning a specific product or a topic so it would undoubtedly be rather helpful in the case that they got an simple and handy method styling the controls tasked with the user taking one route or yet another inside of a compact group with wide-spread look and styling.
To maintain such cases the current edition of the Bootstrap framework-- Bootstrap 4 has complete service to the so knowned as Bootstrap Button groups active which basically are precisely what the label states-- groups of buttons wrapped like a single element together with all the components inside appearing pretty much the same so it's simple for the website visitor to choose the right one and it's less worrieding for the sight because there is actually no free area between the specific elements in the group-- it looks like a single button bar using various alternatives.
Exactly how to use the Bootstrap Button groups dropdown:
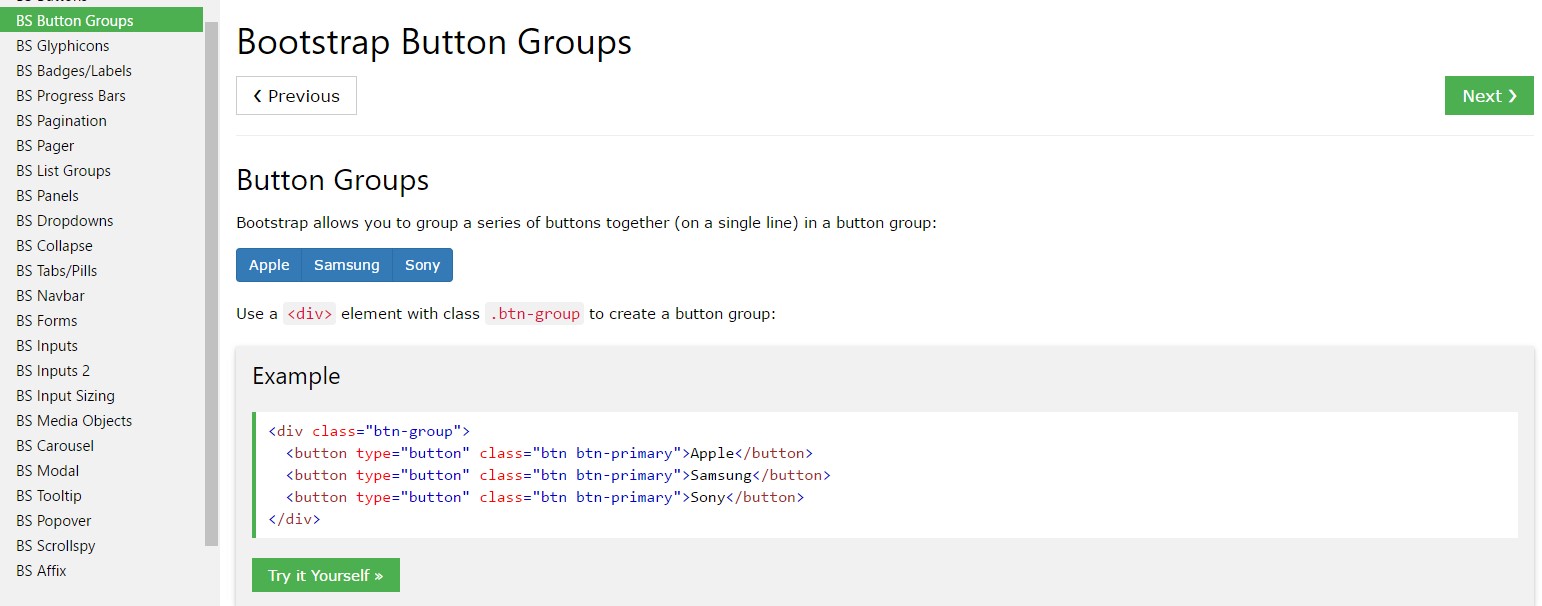
Generating a button group is actually really incomplex-- all you need is an element having the class
.btn-group.btn-group-verticalThe size of the buttons within a group may possibly be widely regulated so with assigning a single class to all group you can obtain either small or large buttons inside it-- simply add in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarGeneral illustration
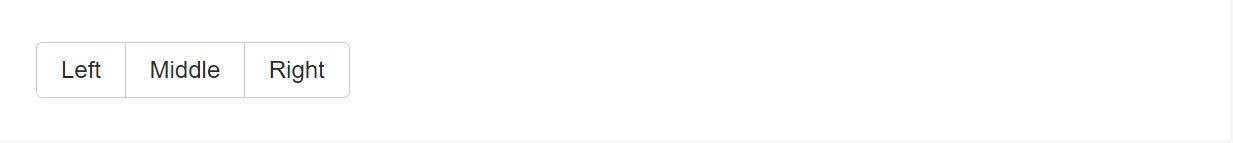
Cover a set of buttons through
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
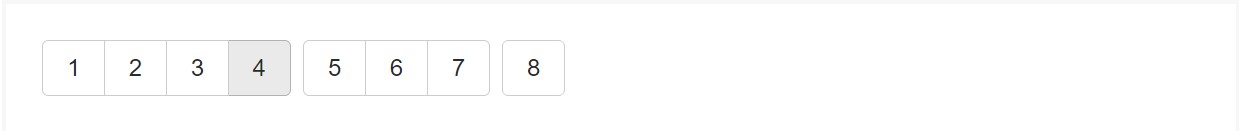
Mix packs of Bootstrap Button groups label right into button toolbars for additional compound elements. Make use of utility classes just as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
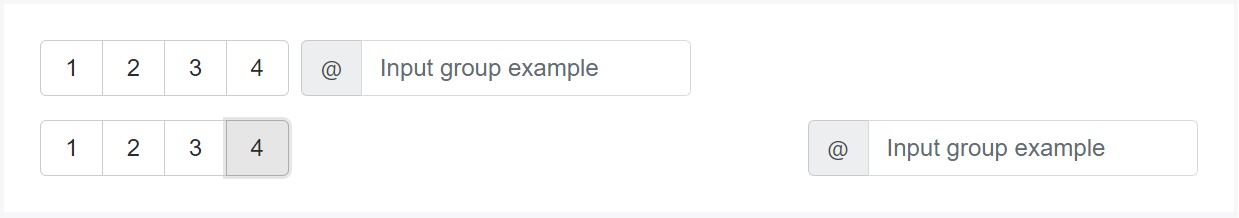
</div>Do not hesitate to combine input groups along with button groups in your toolbars. The same as the good example mentioned above, you'll very likely require some utilities though to place features effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
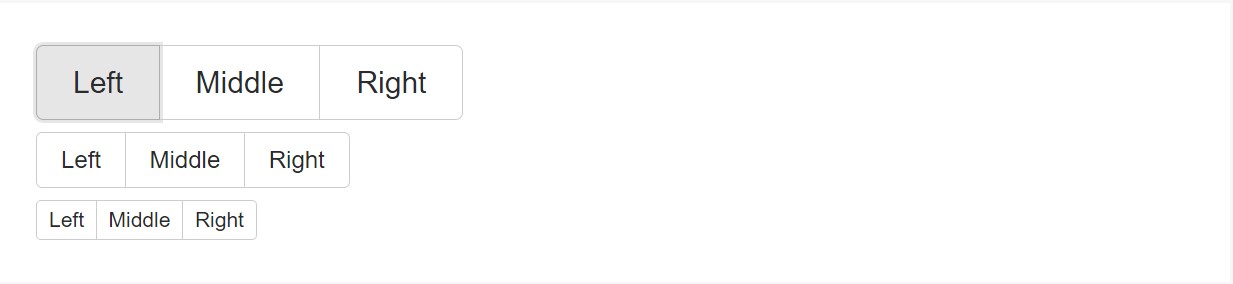
</div>Measurements
Instead of adding button scale classes to each button within a group, just add
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
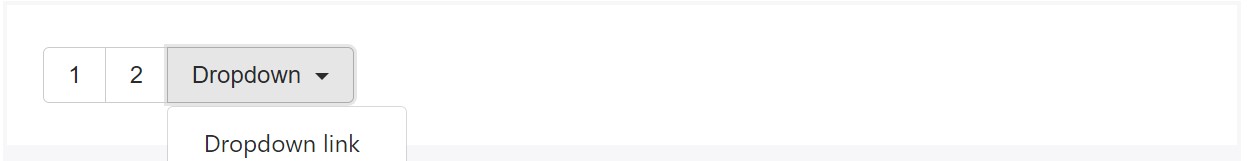
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
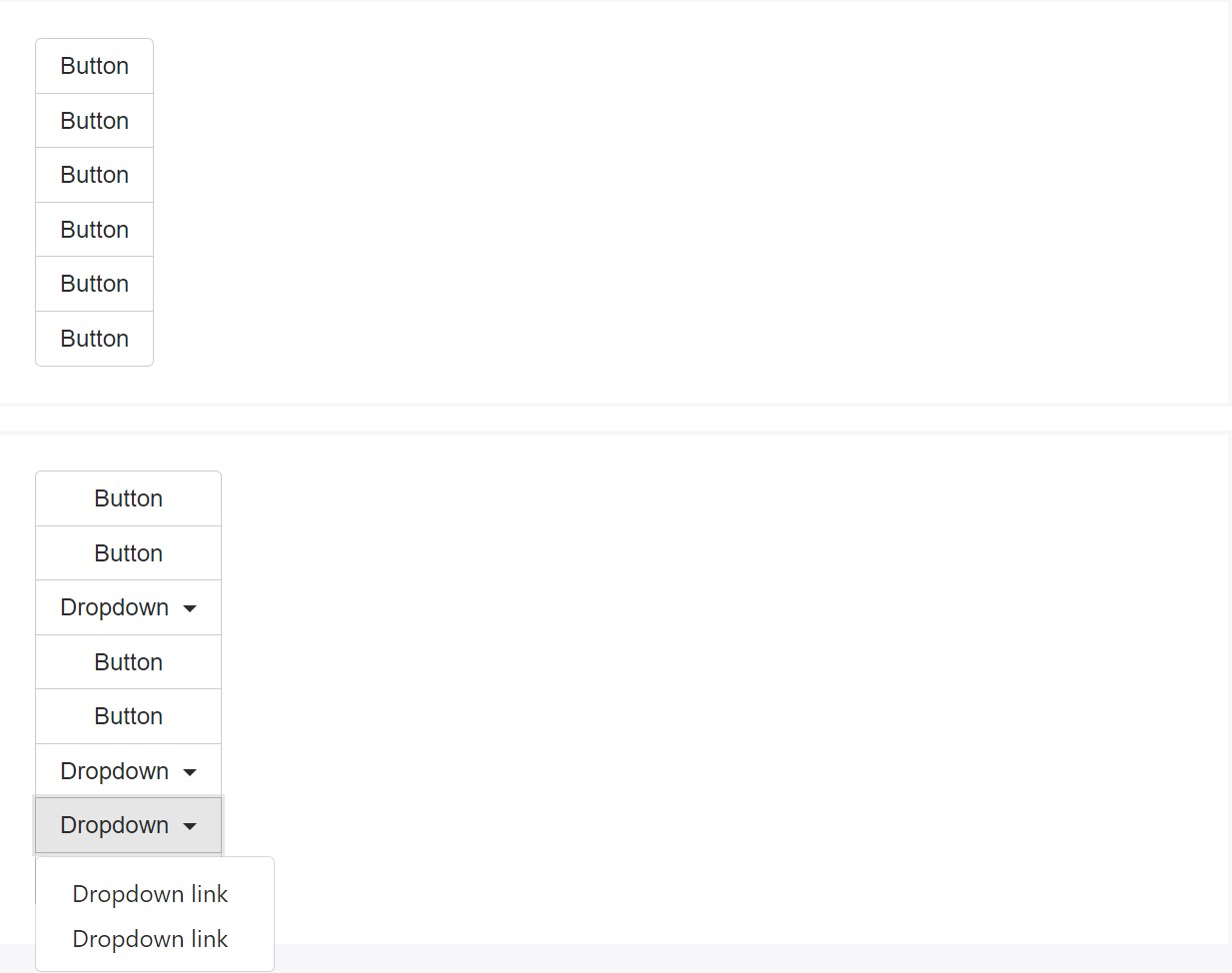
</div>Upright variety
Create a package of buttons turn up vertically stacked rather than horizontally. Split button dropdowns are not sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Due to the particular implementation (and additional components), a little bit of significant casing is demanded for tooltips as well as popovers inside button groups. You'll must point out the option
container: 'body'One other issue to take note of
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is simply the technique the buttons groups become produced through the most popular mobile friendly framework in its recent version-- Bootstrap 4. These may be pretty effective not only exhibit a few achievable options or a courses to take but also just as a secondary navigation items taking place at specific places of your page featuring consistent look and easing up the navigation and entire user appearance.
Review a few on-line video guide relating to Bootstrap button groups:
Connected topics:
Bootstrap button group main information

Bootstrap button group information

Maintain buttons with Bootstrap v4