Bootstrap Alert Design
Introduction
The alerts are offered by all these components you even don't think about as far as you actually get to require them. They are taken for providing fast in time comments for the user working with the site hopefully pointing his or hers focus to a specific direction or evoking special actions.
The alerts are most frequently used as well as forms to give the user a tip if a area has been completed inaccurately, which is the appropriate format expected or which is the status of the submission once the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a neat predefined visual aspect and semantic classes that can be used according the particular condition in which the Bootstrap Alert has been shown on screen. Since it's an alert notice it's important to take user's interest but still keep him in the zone of comfort nevertheless it might even be an error notification. ( additional hints)
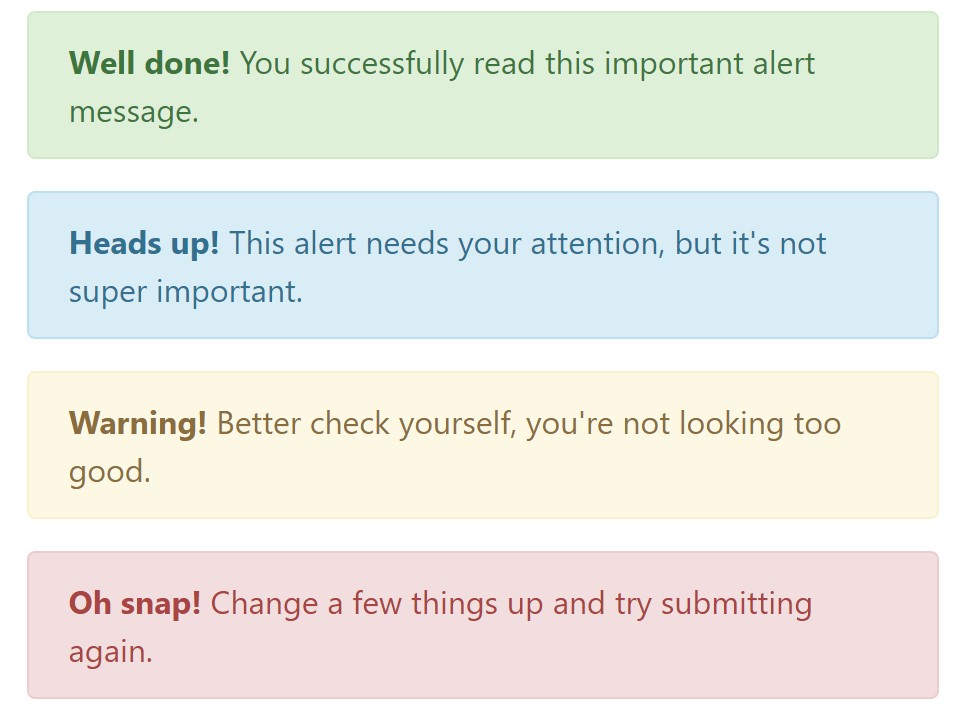
This gets achieved by use of delicate pale colors each being intuitively connected to the semantic of the message content like green for Success, Light Blue for fundamental information, Pale yellow seeking for user's attention and Mild red indicating there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the url
This might possibly not be noticed at a look but the font color option itself is in fact following this color scheme too-- just the colors are much much darker so get subconsciously seen as black however it's not exactly so.
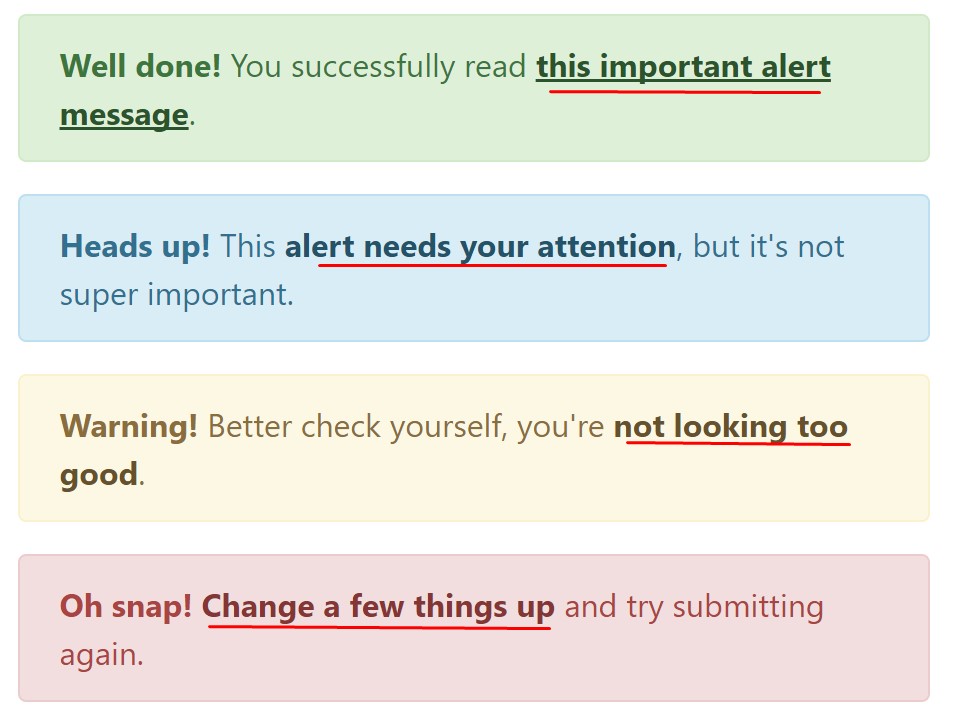
Same works not only for the alert text message itself but at the same time for the web links included in it-- there are link classes taking away the outline and painting the anchor elements in the appropriate color tone so they suit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other important information for alerts
A detail to mention-- the colours take their clear meaning just for those who actually get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
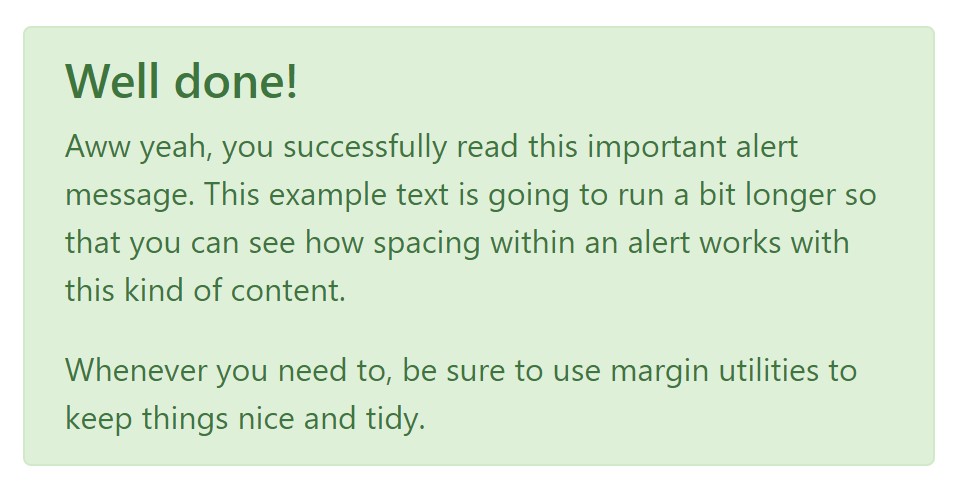
With links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you wish to present a bit longer content ( learn more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
You can also put in an X icon to dismiss the alert and add a cool transition to it to again provide the visual pleasure of the Bootstrap Alert Warning visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>There are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't allow however their titles to limit the way you're using them-- these are simply some color schemes and the way they will be really implemented in your website is totally up to you and absolutely depends on the certain scenario.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Tutorial
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert by using JavaScript
Or perhaps with information attributes on a button inside the alert, as shown just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that closing an alert will remove it from the DOM.
Approaches
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for fastening in to alert capability.
close.bs.alertclosed.bs.alertReview several on-line video tutorials relating to Bootstrap alerts
Related topics:
Bootstrap alerts main documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue