Free Responsive Web Development Software Download
Just recently I had the chance spending a long time exploring a Third party Web Building Software theme which extolled having lots of blocks-- I counted almost one hundred in fact-- as well as today going back to the excellent gold indigenous Web Building Software atmosphere I got advised of something which took place to me a couple of years ago. For a reason I had to go to as well as drive around in a city I barely knew with another individual's car much more recent and also liked compared to mine at the time which went as well as choked off each as well as every time I lifted my foot off the gas. Returning from this remarkable journey and seeing my old vehicle parked in front of the block I nearly wept embraced and also kissed the point as a dearest good friend. Well that's exactly the means I felt going back to the indigenous Web Building Software 2 theme after exploring Unicore as well as I'll tell you why.
Web Building Software is constant and also trusted - if a component acts in a method in one block-- it acts similarly everywhere whenever. There is no such thing as unexpected behavior distracting and perplexing you in the chase of the best look.
Web Building Software is versatile-- one block can be established in many ways coming to be something entirely different at the end. Integrated with the Custom Code Editor Extension the opportunities come to be nearly endless. The only restrictions reach be your vision and also creativity.
Web Building Software progresses-- with every significant upgrade revealed with the pop up home window of the application we, the individuals get a growing number of priceless and well believed devices fitting the growing customer needs. Just a couple of months previously you had to compose your own multilevel food selections and the idea of creating an on-line store with Web Building Software was just unimaginable and now merely a couple of variations later we already have the possibility not just to offer everythings via our Web Building Software sites but also to totally personalize the appearance and also feel of the procedure without composing a simple line of code-- totally from the Web Building Software visuals interface.
Web Building Software is secure-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop computer I've never ever obtained the "Program requires to shut" message or shed the outcomes of my work. It may be all in my imagination, but it seems the program gets to run a bit faster with every next upgrade.
Basically these except for one are the factors in the current months the stunning Web Building Software became my actually primary as well as preferred internet design tool.
The last but maybe crucial reason is the refined as well as exceptional HTML and also CSS discovering curve the software gives. I'm not rather sure it was deliberately developed this method but it in fact works every time:
Googling or listening to from a buddy you start with Web Building Software and also with practically no time invested finding out how to utilize it you've already got something up and running. Quickly after you need to alter the look just a bit more as well as attempt to break a block criterion opening the custom HTML section to alter a personality or two ... This is how it begins. And also quickly after one day you accidentally take an appearance at a bit of code and also get surprised you understand exactly what it means-- wow when did this occur?! Maybe that's the part regarding Web Building Software I love most-- the flexibility to progress with no pressure at all.
In this article we're going to take a deeper consider the brand-new functions introduced in version 2 and explore the several ways they can work for you in the production of your next excellent looking absolutely receptive website. I'll additionally share some brand-new pointers and tricks I just recently discovered to aid you expand the Web Building Software abilities also further as well as perhaps even take the primary step on the knowing curve we spoke about.
Hello Outstanding Icons!
I guess for Web Building Software Development group developing a module permitting you to freely place internet font symbols right into really felt kind of organic thing to do. Internet icons module has actually been around for a while and also offered us well.
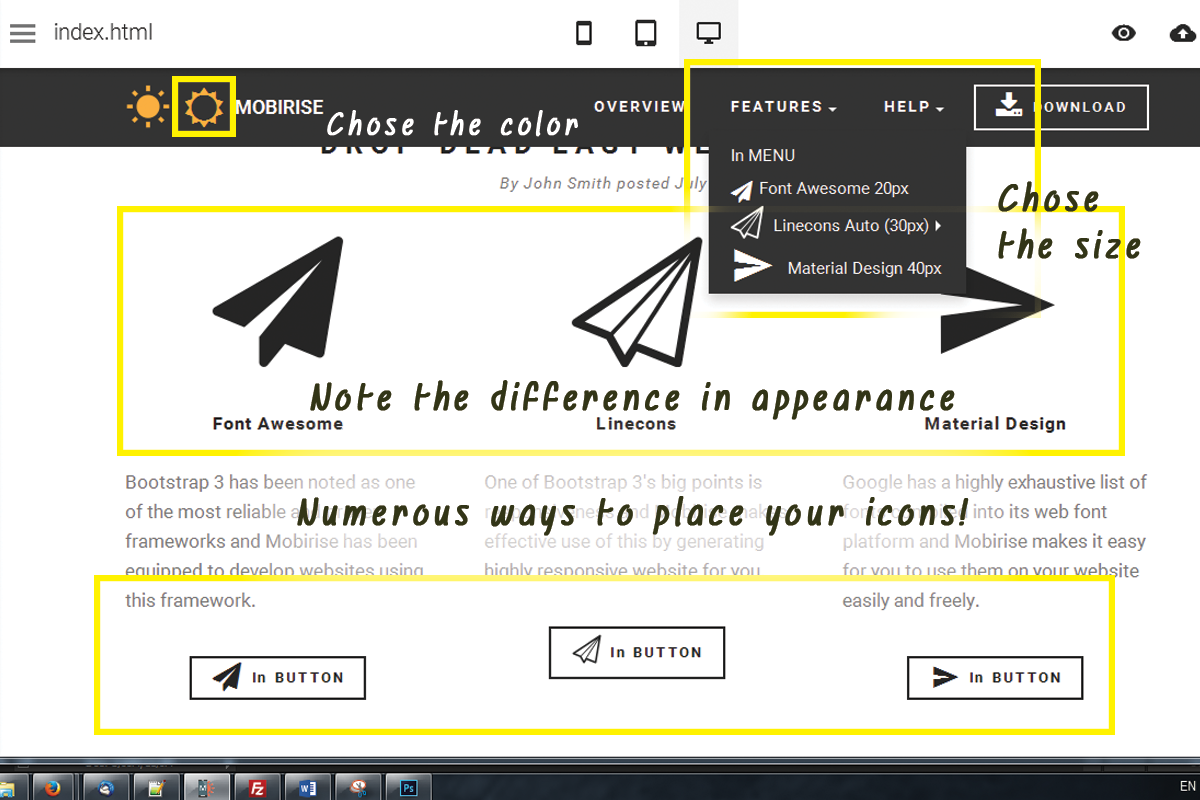
Currently with Web Building Software 2 we already have 2 additional symbol font to take full advantage of in our layouts-- Linecons and also Font Awesome. Linecons gives us the refined as well as expressive appearance of thorough graphics with numerous line widths as well as meticulously crafted contours as well as Font Awesome gives large (as well as I mean substantial) collection of signs and also considering that it gets filled all around our Web Building Software tasks provides us the freedom accomplishing some awesome styling impacts.
Where you could utilize the symbols from the Web Building Software Icons extension-- practically all over in your task depending of the strategy you take.
What you could utilize it for-- virtually everything from including extra quality and also expression to your content as well as embellishing your switches and also food selection things to styling your bulleted listings, including meaningful imagery inline and in the hover state of the thumbnails of the updated gallery block. You could even include some movement leveraging another constructed in Web Building Software capability-- we'll speak about this later on.
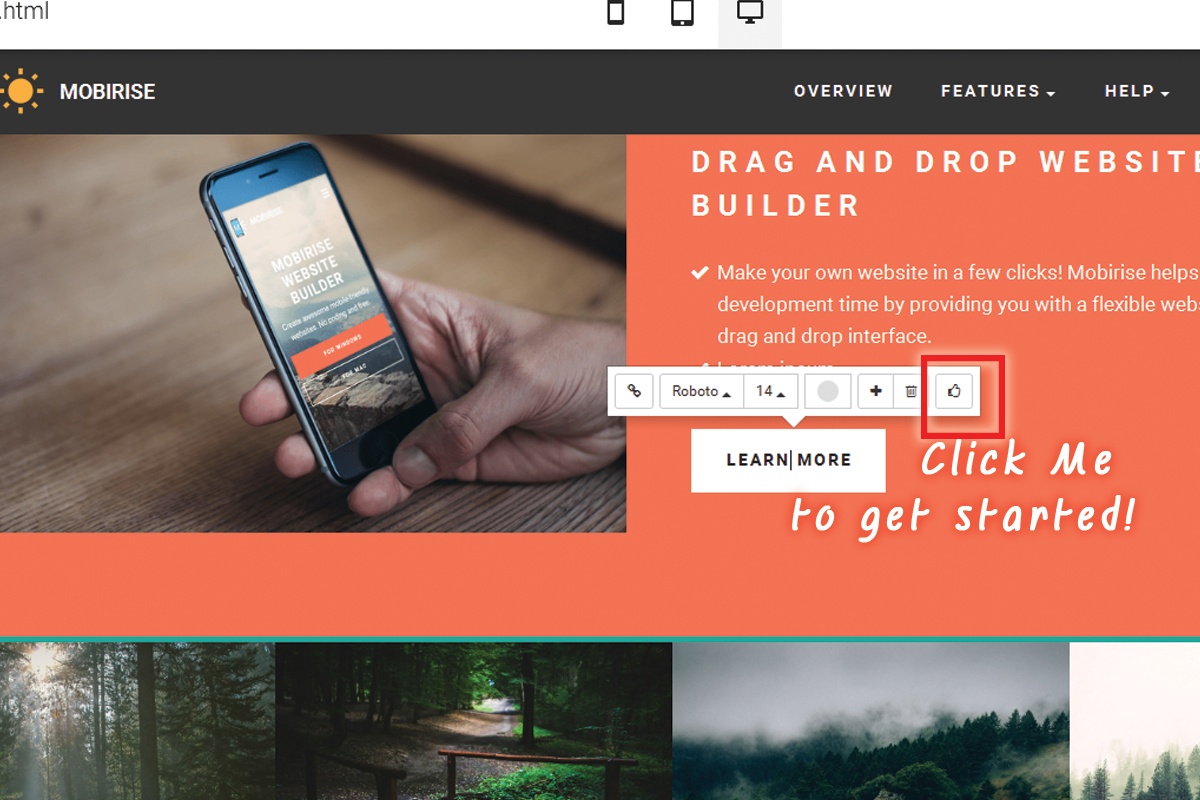
Adding icons with the integrated in graphic user interface-- tidy and very easy.
This is obviously the most convenient as well as fastest method which is one of the factors we like Web Building Software-- we constantly obtain a simple means.
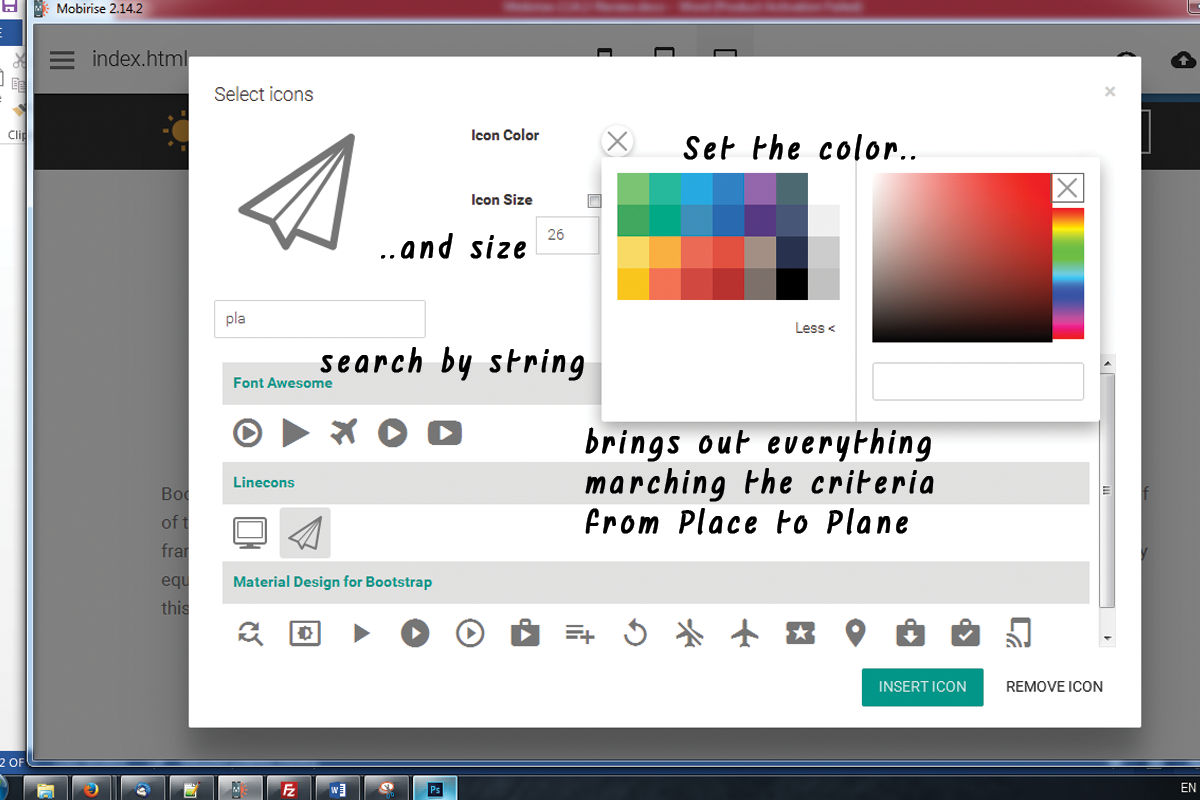
With the icons plugin you obtain the freedom positioning symbols in the brand name block, all the buttons and also some of the media placeholders. Note that alongside with maintaining the default size and also different colors setups the Select Icons Panel allows you pick your values for these properties. It additionally has a valuable search control aiding you to locate faster the visual content you need rather than constantly scrolling down and also in some cases missing out on the right pick.
Another advantage of the freshly added Font Awesome is it contains the brand marks of practically 200 popular brand names as Google (and Gmail) Facebook, Tweeter, Pinterest and so on-- ready as well as waiting if you require them.
Basically every important interactive element in the sites you are constructing with Web Building Software is capable of being increased even further with adding some beautiful, light weight and entirely scalable icon graphics. Through this you are lining out your idea as well as since signs and also forms are much faster recognizable as well as recognized-- making the material much more user-friendly and understandable.
But this is simply a component of all you can accomplish with the freshly added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you before the updated Icon Plugin gives us a fantastic benefit-- it worldwide consists of the Icon font styles in our Web Building Software projects. This behavior combined with the method Font Awesome courses are being made offers us the liberty completing some pretty incredible things with just a couple of lines of customized CSS code placed in the Code Editor.
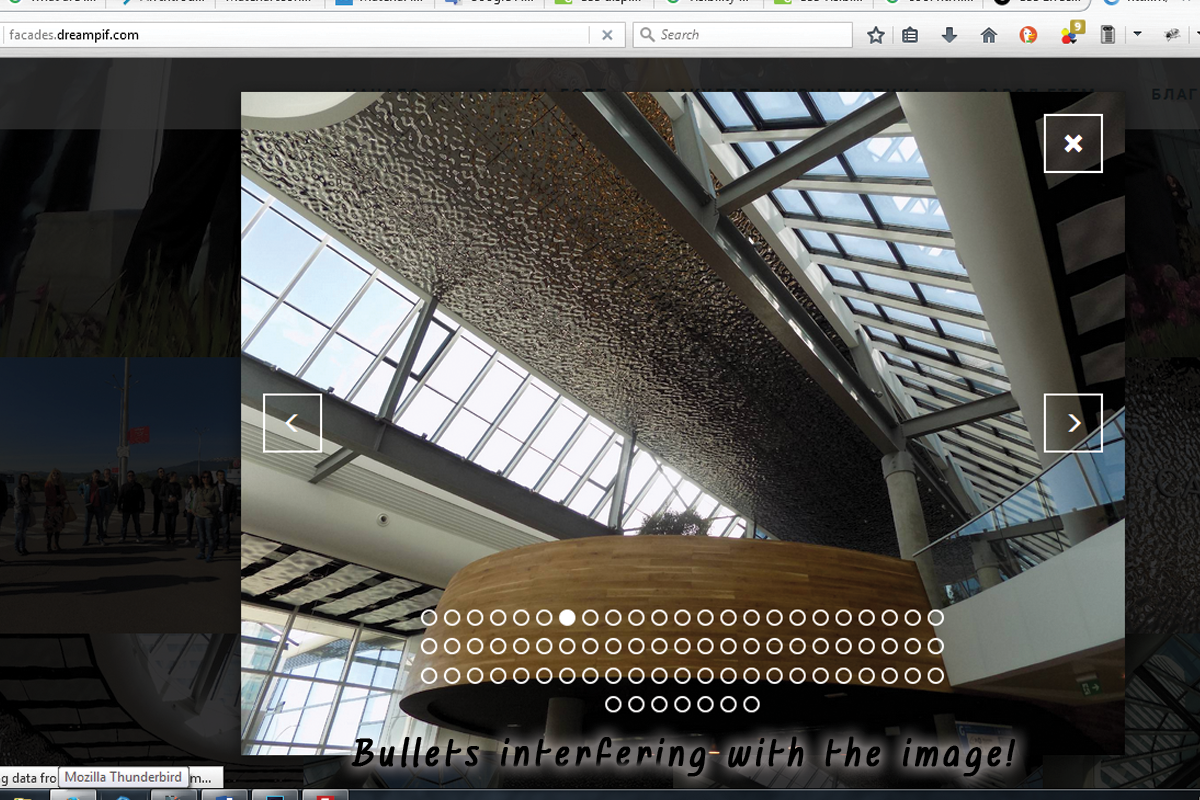
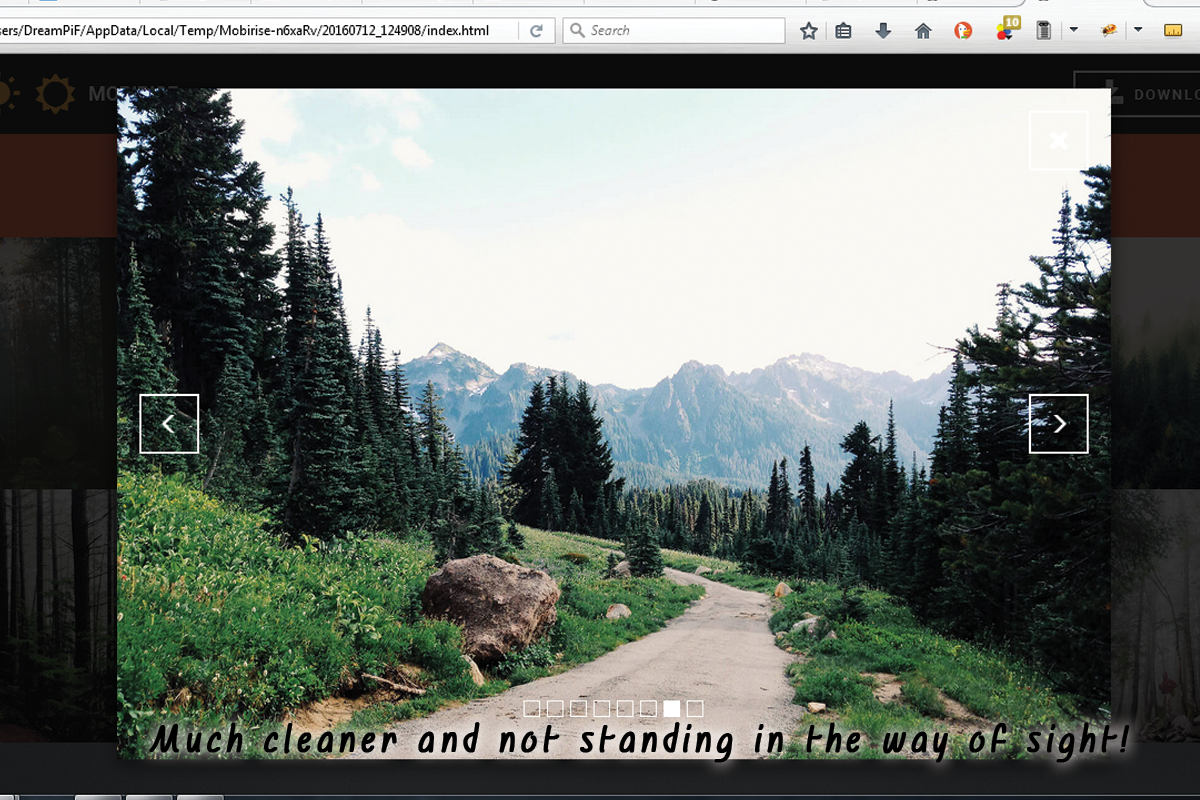
Putting a Font Awesome Icon as a bullet in a listing and also offering it some life.
Have you ever been a bit distressed by the limited alternatives of bullets for your listings? With the freshly included in Web Building Software Font Awesome nowadays are over. It is really takes just a few basic steps:
- first we undoubtedly need to choose the sign for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is located below:
http://fontawesome.io/cheatsheet/
it includes all the symbols consisted of alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are confined in square brackets-- see to it when coping the value you do not choose them-- it's a bit challenging the very first few times.
Scroll down and take your time obtaining acquainted with your new toolbox of icons as well as at the very same time grabbing the one you would certainly find most ideal for a bullet for the list we're regarding to design. When you find the one-- merely duplicate the & Unicode worth without the brackets.
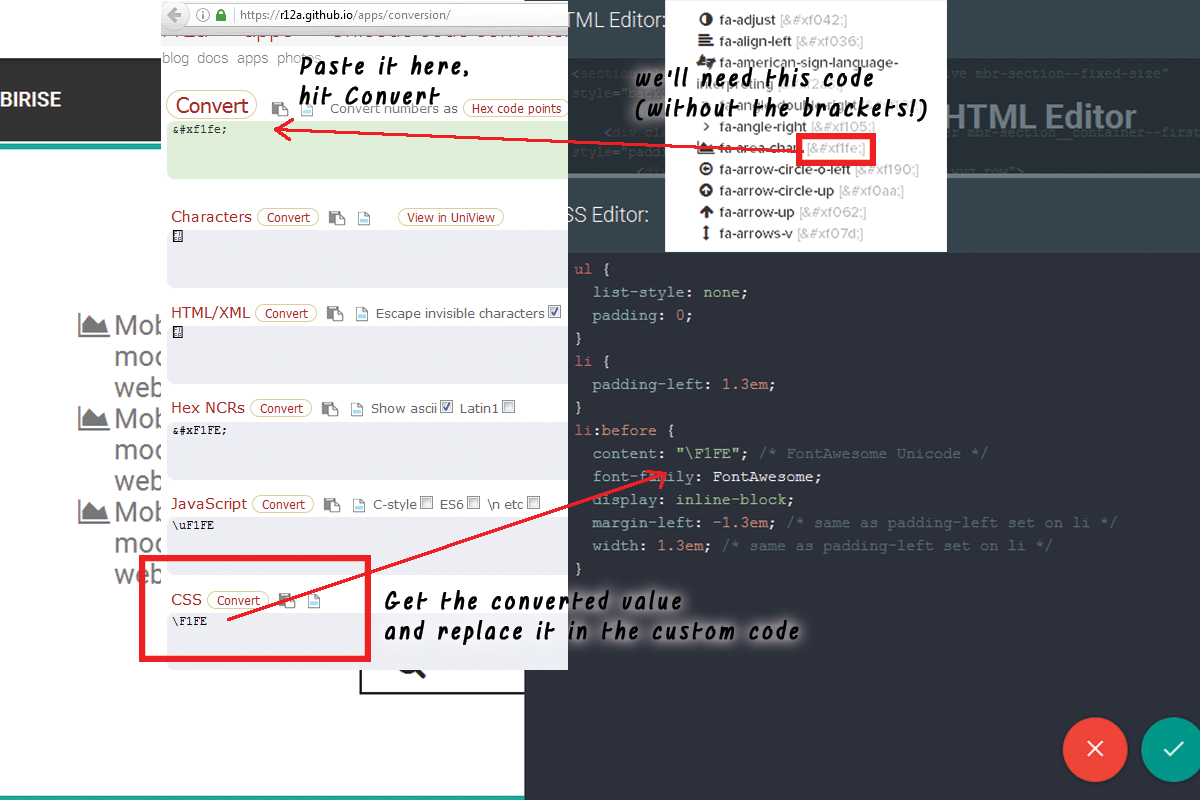
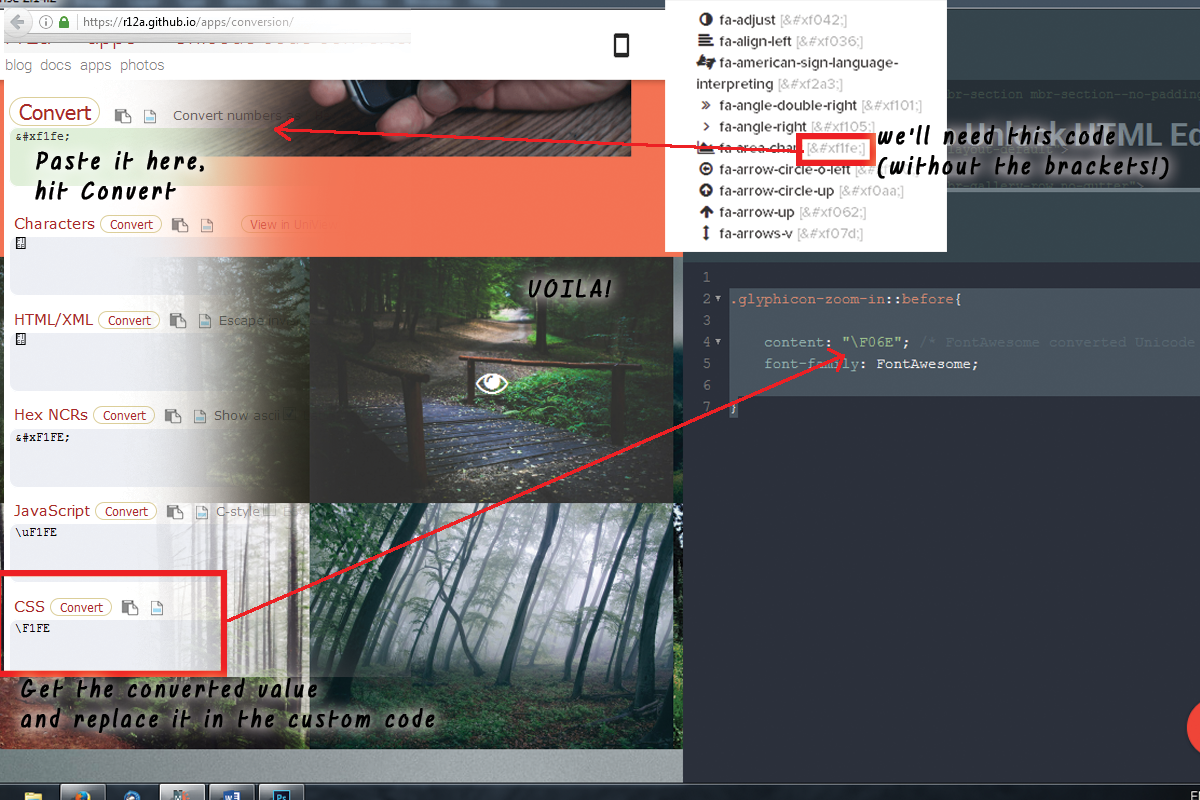
Now we require to convert this worth to in a manner the CSS will understand. We'll do this with the help of an additional online tool found here:
https://r12a.github.io/apps/conversion/
paste the worth you've just duplicated as well as struck Convert. Scroll down until you find the CSS area-- that's the value we'll be requiring soon.
If you happen to locate difficulties defining the different colors you require for your bullets merely shut the Code editor, check the text shade HEX code via the Web Building Software's constructed in different colors picker pick/ define the shade you need, replicate the worth and exit declining adjustments. Currently all you should do is placing this value in the Custom CSS code you've produced soon. That's it!
Allow's walk around some even more!
An additional cool point you can achieve with just a couple of lines of customized CSS as well as without yet unlocking the personalized HTML and also shedding all the block Properties aesthetic changes is including some activity to all the symbols you can putting with the Icons Plugin. Utilize this electrical power with caution-- it's so easy you might quickly obtain addicted as well as a swamped with results website often gets tough to review-- so utilize this with step a having the general appearance and also feel I mind.
Allow's claim you want to include an icon to a button which must only be noticeable when the pointer overcomes this switch. As well as considering that it's movement we're chatting about, let's make it relocate when it's noticeable. The customized code you would certainly intend to make use of is:
, if you require some extra tweaks in the appearance simply fallow the remarks pointers to change the numbers.. If needed, as well as of training course-- change the computer animation type. If you require this effect all the time-- remove the ": float" part and also uncomment "endless" to make computer animation loophole forever not simply once when the website loads ant the control you've just styled may be hidden
This strategy could effortlessly be broadened to collaborate with all the put Font Awesome icons in your Web Building Software job. As an example in order to apply to all the symbols put in a block, just change
. btn: float >. fa with. fa: with.fa or hover making it irreversible.
If needed, bear in mind to set animation loophole forever.
Add some personality to the gallery.
Another trendy as well as easy styling intervention you obtain capable of achieving after the Web Building Software 2 upgrade and the inclusion of Font Awesome Icons in the task is getting rid of the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any type of Font Awesome symbol you locate proper. The treatment is fairly much like the one setting of the customized symbol bullets. You need to pick the ideal icon and also convert its & Unicode number and also after that paste the fallowing code in the Custom CSS area of your gallery block and also replace the worth-- simply like in the previous instance.
Being Awesome all over the restaurant.
As well as now it's time to obtain a bit more extreme and also speak about positioning your symbol at any kind of position in the text material of your website. And since it's as constantly a take as well as offer video game in order to attain this you require access to the custom-made HTML section of your blocks, implying that you will certainly shed the Block Properties panel then. Not a huge concern though given that you could always set the wanted appearance originally and also as an extremely final action insert the icons at the preferred locations in the code. If you take place to still be a bit unconfident messing up with the code-- just release your Web Building Software project in a neighborhood folder and if something fail-- import it back from there-- similar to if you conserve a routine workplace file.
The course specifying which symbol is being placed is the red one and can be acquired for all the FA icons from the Cheat sheet we discussed. Heaven courses are simply optional.fa-fw solutions the size of the icon as well as fa-spin makes it (clearly) spin. There is another native motion course-- fa-pulse, likewise self-explanatory.
All the symbols inserted by doing this into your content could be easily stiled by the means of the previous 2 examples, so all that's left for you is think about the very best usage for this outstanding newly presented in Web Building Software function and also have some fun exploring with it!