Best Free Site Generator Software
Just recently I had the chance investing some time exploring a Third party Best Web Builder theme which bragged concerning having lots of blocks-- I counted nearly one hundred in fact-- as well as today returning to the good gold native Best Web Builder atmosphere I got advised of something which occurred to me a couple of years ago. Well that's exactly the method I really felt returning to the native Best Web Builder 2 theme after exploring Unicore and also I'll tell you why.
Best Web Builder is regular and trustworthy - if an element acts in a method in one block-- it acts the very same way everywhere each time. There is no such thing as unforeseen actions distracting and also confusing you in the chase of the most effective appearance.
Best Web Builder is functional-- one block could be established in countless means ending up being something completely various at the end. Integrated with the Custom Code Editor Extension the opportunities become nearly countless. The only restrictions reach be your vision and also imagination.
Best Web Builder progresses-- with every significant upgrade announced with the turn up home window of the application we, the individuals get a growing number of valuable and also well thought tools fitting the expanding user needs. For example merely a few months earlier you had to compose your very own multilevel menus as well as the idea of producing an online store with Best Web Builder was simply unimaginable as well as currently just a few versions later on we already have the possibility not just to sell points with our Best Web Builder sites yet additionally to fully customize the feel and look of the procedure without creating an easy line of code-- totally from the Best Web Builder graphic interface.
Best Web Builder is stable-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never obtained the "Program should shut" message or shed the outcomes of my work. It could be done in my creativity, yet it appears the program reaches run a little bit much faster with every following update.
So essentially these with the exception of one are the reasons in the current months the magnificent Best Web Builder became my actually major and also favorite internet layout device.
The last but maybe essential reason is the refined and excellent HTML and CSS discovering contour the software offers. I'm not certain it was purposefully created this method but it actually functions every time:
Let's state you start with an idea and need a web site to present it to the world but do not have any type of expertise in HTML. Googling or listening to from a close friend you start with Best Web Builder as well as with almost no time at all invested learning how you can use it you've currently got something operating. You marvel it was so very easy but in the human nature is to always want some a lot more. Suppose the typeface was different from the constructed in font styles or perhaps the logo design a little bit bigger? This is how the little CSS tweaks start entering your life. Not long after you have to alter the appearance merely a bit additional and dare to break a block parameter opening the custom HTML area to alter a character or 2 ... This is exactly how it begins. No one's requiring you other than for your inquisitiveness and also the friendly environment makes it look nearly like a video game. And not long after eventually you inadvertently take an appearance at a snippet of code and also obtain shocked you know just what it indicates-- wow when did this occur?! Maybe that's the component about Best Web Builder I like most-- the flexibility to develop with no stress in any way.
In this article we're going to take a much deeper check out the new features presented in variation 2 as well as explore the several ways they can benefit you in the development of your next fantastic looking totally responsive site. I'll also share some brand-new suggestions as well as tricks I recently uncovered in order to help you increase the Best Web Builder abilities even further and perhaps also take the primary step on the discovering contour we talked about.
Hey there Remarkable Icons!
I guess for Best Web Builder Development group creating a module permitting you to openly insert internet typeface symbols right into really felt kind of all-natural point to do. Web symbols component has been around for a while as well as offered us well.
Now with Best Web Builder 2 we currently have two added icon font to take full advantage of in our styles-- Linecons and also Font Awesome. Linecons provides us the refined and expressive look of detailed graphics with multiple line sizes as well as thoroughly crafted curves and Font Awesome offers huge (and also I indicate substantial) library of signs as well as because it obtains filled all around our Best Web Builder jobs gives us the liberty achieving some trendy styling results.
Where you can make use of the icons from the Best Web Builder Icons expansion-- almost all over in your job depending of the method you take.
What you can utilize it for-- almost everything from adding added clarity as well as expression to your material as well as embellishing your buttons and also menu items to styling your bulleted lists, consisting of expressive imagery inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also add some activity leveraging another constructed in Best Web Builder functionality-- we'll discuss this later on.
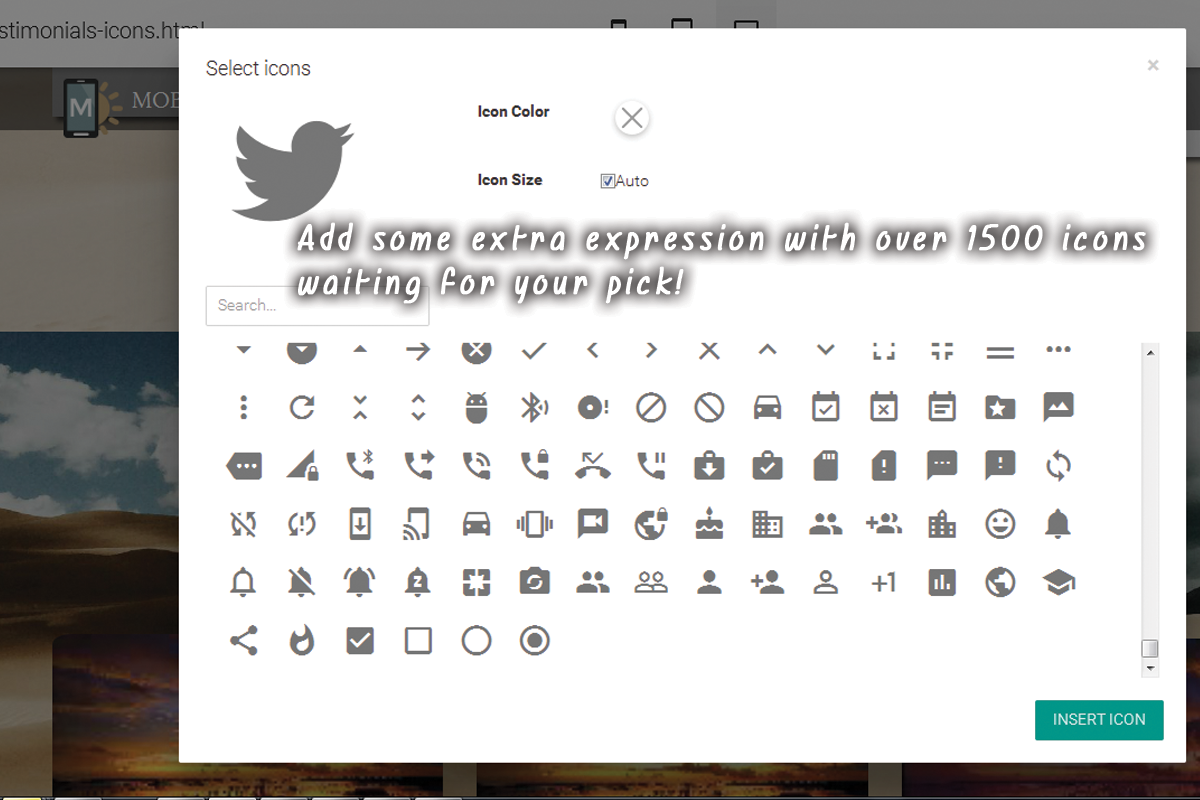
Adding icons with the integrated in visuals interface-- clean and simple.
This is undoubtedly the simplest and also fastest way and that is among the factors we love Best Web Builder-- we constantly get a simple means.
With the symbols plugin you obtain the flexibility placing symbols in the brand block, all the switches and several of the media placeholders. Note that alongside with maintaining the default size as well as different colors setups the Select Icons Panel lets you select your worths for these buildings. It likewise has a beneficial search control aiding you to locate faster the visual content you need rather than constantly scrolling down as well as often missing the best pick.
Another benefit of the recently included Font Awesome is it has the brand name marks of nearly 200 prominent brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- all set and waiting if you require them.
So essentially every vital interactive element in the sites you are creating with Best Web Builder can being increased even more with including some beautiful, lightweight and also totally scalable icon graphics. This method you are lining out your idea as well as considering that shapes and signs are much faster identifiable and understood-- making the content more instinctive and also understandable.
Yet this is merely a part of all you can attain with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin gives us a fantastic advantage-- it worldwide consists of the Icon font styles in our Best Web Builder jobs. This actions incorporated with the method Font Awesome classes are being designed gives us the freedom accomplishing some rather amazing stuff with just a couple of lines of custom-made CSS code positioned in the Code Editor.
Putting a Font Awesome Icon as a bullet in a checklist and also providing it some life.
Have you ever before been a bit annoyed by the limited options of bullets for your listings? With the recently included to Best Web Builder Font Awesome these days are over. It is actually takes simply a few simple actions:
- first we obviously should choose the sign for the bullet we'll be utilizing. To do so we'll use Font Awesome's Cheat Sheet which is located right here:
it has all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square braces-- make sure when coping the worth you do not select them-- it's a bit challenging the initial few times.
Scroll down and also take your time obtaining aware of your new arsenal of icons and at the exact same time choosing up the one you would locate most appropriate for a bullet for the checklist we're concerning to design. When you discover the one-- merely duplicate the & Unicode value without the brackets.
Currently we should transform this worth to in a means the CSS will certainly understand. We'll do this with the help of another online device located here:
paste the worth you've simply duplicated and also struck Convert. Scroll down up until you discover the CSS field-- that's the worth we'll be needing soon.
If you occur to find troubles specifying the color you require for your bullets just close the Code editor, inspect the message shade HEX code through the Best Web Builder's integrated in color picker choose/ specify the color you need, replicate the value and also exit decreasing modifications. Currently all you need to do is positioning this value in the Custom CSS code you've developed soon. That's it!
Let's walk around some more!
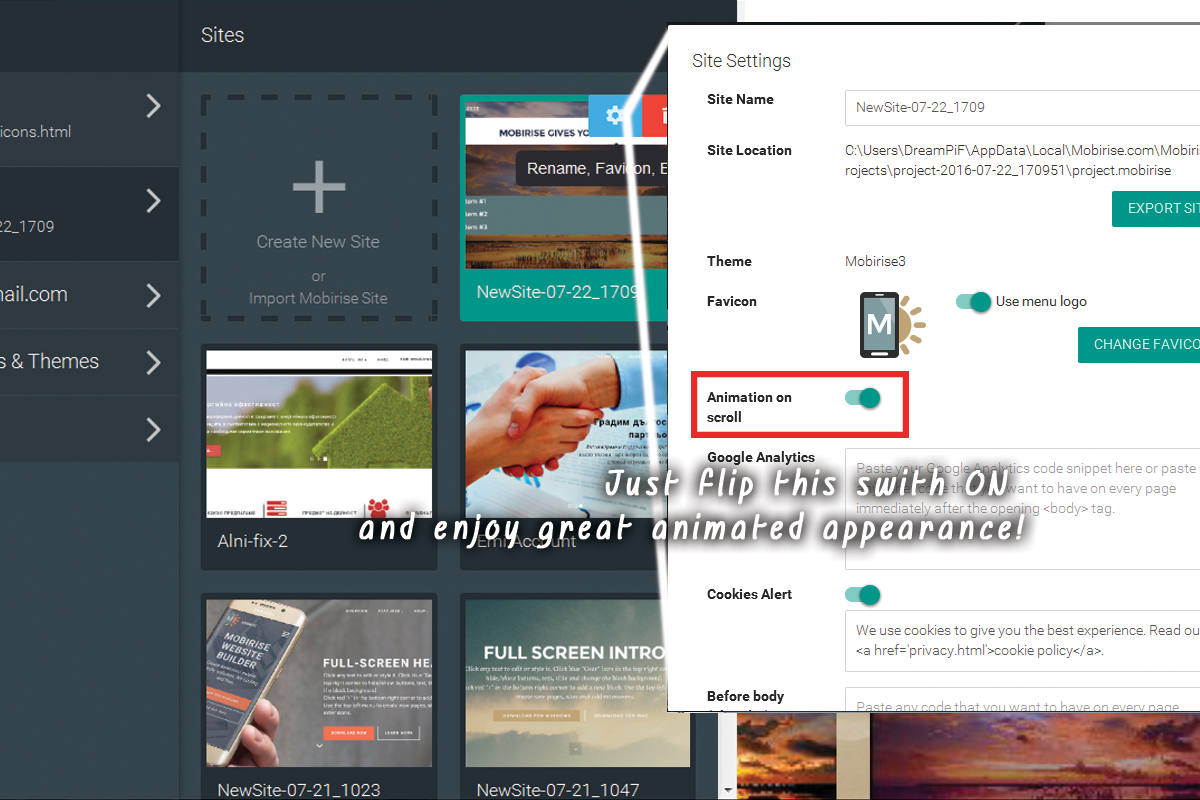
An additional awesome point you can complete with just a couple of lines of custom CSS and without yet opening the custom HTML and also shedding all the block Properties aesthetic changes is including some motion to all the symbols you are qualified of placing with the Icons Plugin. Use this power with care-- it's so simple you might soon obtain addicted as well as a swamped with results website in some cases gets tough to check out-- so utilize this with measure a having the total look and feel I mind.
Let's say you intend to add a symbol to a switch which need to just be noticeable when the tip gets over this switch. And considering that it's activity we're speaking about, allow's make it relocate when it's noticeable. The custom-made code you would certainly intend to make use of is:
If you require some added tweaks in the appearance just fallow the comments ideas to adjust the numbers. If required, and of course-- change the computer animation kind. If you require this impact regularly-- remove the ": hover" part as well as uncomment "boundless" making computer animation loop for life not simply as soon as when the site tons ant the control you've simply styled could be unseen
This method could effortlessly be increased to work with all the placed Font Awesome icons in your Best Web Builder job. In order to use to all the icons placed in a block, simply change
.
If required, remember to set animation loophole forever.
Add some character to the gallery.
An additional awesome and also simple styling intervention you obtain efficient in attaining after the Best Web Builder 2 update and also the incorporation of Font Awesome Icons in the task is eliminating the magnifying glass showing up on hover over a gallery thumbnail and changing it with any type of Font Awesome icon you discover ideal. The procedure is rather much like the one setting of the customized symbol bullets. You require to choose the appropriate icon as well as convert its & Unicode number and that paste the fallowing code in the Custom CSS area of your gallery block as well as change the worth-- merely like in the previous instance.
The class specifying which icon is being positioned is the red one as well as could be acquired for all the FA icons from the Cheat sheet we discussed. The blue courses are totally optional.fa-fw repairs the size of the symbol and also fa-spin makes it (certainly) spin. There is one even more indigenous activity class-- fa-pulse, likewise obvious.
All the icons inserted through this into your material can be openly stiled by the means of the previous 2 examples, so all that's left for you is think of the most effective usage for this amazing freshly introduced in Best Web Builder attribute and also have some enjoyable experimenting with it!